Write the Perfect H1 Heading Tag for SEO
The H1 heading describes the main topic of a page and is usually the largest heading on a page.
For visitors, the H1 heading plays an important role in their decision making process whether or not to continue reading a page. For search engines it communicates relevancy of the page.
In this article, we'll explain everything you need to know about the H1 heading, and how to make it most of it from an user- and SEO point of view!
H1 heading anatomy
Lots of folks call the H1 heading the H1 tag. They're not the same thing, let us explain why.
In the HTML, you'll find the <h1> element such as for example<h1>An example H1 heading</h1>.
Now, let's break that down:
<h1>: opening tag for theH1 heading.An example H1 heading: the text that'll appear on a visitor's screen as theH1 heading.</h1>: closing tag for theH1 heading.
It's fine to refer to the <h1> element as the h1 heading.
H1 heading best practices
Now, let's dig into the best practices around H1 headings!
Place H1 heading at the top of the heading hierarchy
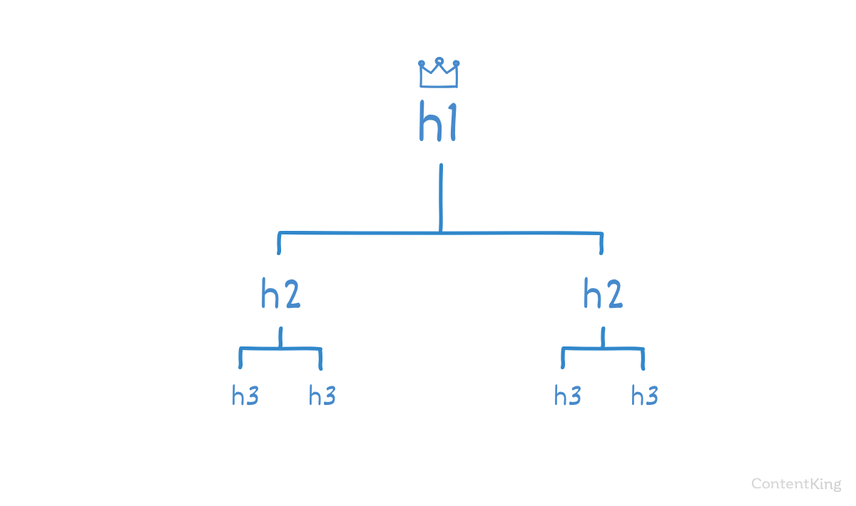
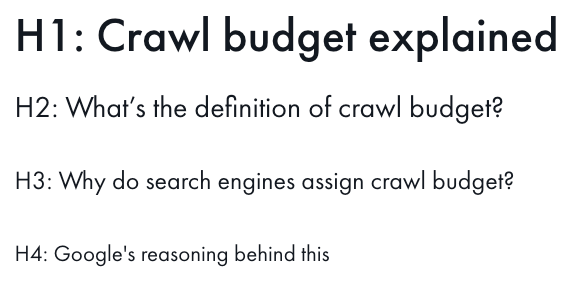
The H1 heading should be largest heading on a page, and therefor sits at the top of the heading hierarchy:

Headings that follow the H1 heading should be smaller, such as for example:

Include important keywords in your H1 heading
Because both visitors and search engines use the H1 heading to determine a page's relevancy, it's important that the H1 heading includes important keywords. Don't go overboard though — remember: focus on the visitor.
Keep H1 heading unique across your site
Since the H1 heading describes the main topic of a page, it should be unique across your site. Checking your site for duplicate H1 headings is a quick way to find potential duplicate content.
Don't wrap the H1 heading around logo
Because the H1 heading describes the main topic of a page, it shouldn't be wrapped around a company logo, or other visuals for that matter. It should be clearly visible for visitors.
<h1><img src="logo.png"></h1>
Stick to 60 characters for the H1 heading length
So, how long should an H1 heading be? We recommend sticking to the maximum length for page titles (± 60 characters) because in case your page title is deemed not good enough by Google, it may be replaced it with your H1 heading.
Avoid having multiple H1 headings per page
We get the "How many h1 tags per page?" question a lot.
With the introducton of HTML5, support for multiple H1 headings per page (each in their own section-element) was built-in. However, the major browsers didn't adopt this recommendation so support was subsequently dropped when the HTML5.1 standard came out.
Is it the end of the world for your page's SEO performance if it contains multiple H1 headings? No, but from an editorial point of view, having multiple H1 headings is often an indicator that someone accidentally marked up multiple headings as H1 headings. Easy to flag, and easy to fix as well.
H1 heading and page title
Your H1 heading and page title can be different, or the exact same — both are fine, as long as they work both for visitors and search engines.
For example, if you want to use a slightly different H1 heading for visitors to better convey the main topic of a page, by all means go for it. It's totally fine.



