HTML link rel attribute explained
What is the link relation attribute?
Within the SEO industry the link relation attribute, indicated in source code as <link rel="value">, is most commonly known for communicating relationships between pages to search engines.
However, the link relation attribute has been used for over a decade for lots of other purposes, such as loading CSS stylesheets, favicons and to indicate a print friendly version of pages.
In this article we'll describe the most common link relation attributes for SEO that you should know about.
link rel="alternate" hreflang

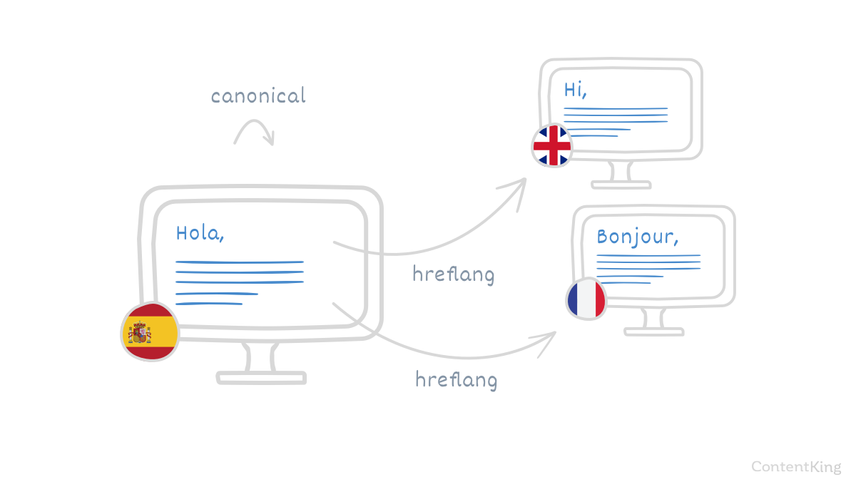
The hreflang attribute signals translated versions of a page
The rel="alternate" hreflang="x" attribute, hreflang attribute for short, is used to indicate an intended audience for a page. This can be solely based on language (e.g. "English"), or a combination of language and geographical location (e.g. "English in Canada").
What does the hreflang attribute look like?
An example of the hreflang attribute in a page source:
<link rel="alternate" hreflang="en" href="https://www.example.com/" /> <link rel="alternate" hreflang="es" href="https://www.example.es/" />
Why should you care about the hreflang attribute?
If you've got a website that's available in multiple languages, you want search engines to show the right content to the right audience. Use the hreflang attribute to communicate to search engines what your intended audience is for the content, and search engines are much more likely to show the right content to the right audience.
Apart from making it clear for search engines which variant they should serve to their users there's the additional benefit of preventing duplicate content issues.
link rel="alternate" media

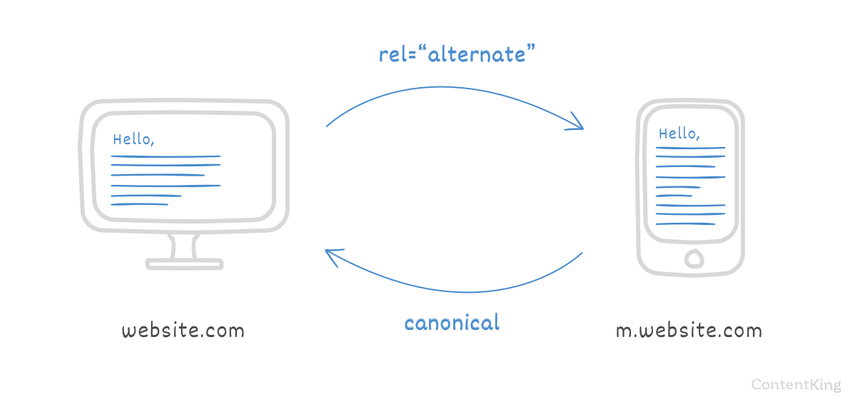
The rel="alternate" media attribute, mobile attribute for short, is used to indicate a relation between a desktop and a mobile website to search engines. Using the mobile attribute is only necessary if you have a separate desktop and mobile website. Currently only Google and Yandex support the use of the mobile attribute.
What does the mobile attribute look like?
An example of the mobile attribute in a page source:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/">
Why should you care about the mobile attribute?
If you have a separate desktop and mobile website, and you care about SEO you need to use the mobile attribute. The mobile attribute helps search engines serve the right page to the right user, meaning: user on desktops will see the desktop version when searching in Google and Yandex, and user on mobile devices will see the mobile version.
Again, apart from making it clear for search engines which variant they should serve to their users there's the additional benefit of preventing duplicate content issues when the mobile attribute is used. Otherwise the desktop and mobile websites would be competing with one another.
link rel="prev"/"next"

The rel="next" and rel="prev" link attributes, pagination attribute for short, are used to indicate the relations between a sequence of pages to search engines.
Using the pagination attributes
What does the pagination attribute look like?
An example of the pagination attributes in a page source:
<link rel="prev" href="http://www.example.com/page-2.html"> <link rel="next" href="http://www.example.com/page-4.html">
Why should you care about the pagination attribute?
The pagination attribute helps search engines understand the relationship between a sequence of pages. Often these sequences of pages don't contain a lot of unique content, so search engines understand you prefer them to serve alternative content rather than the paginated pages.
link rel="amphtml"

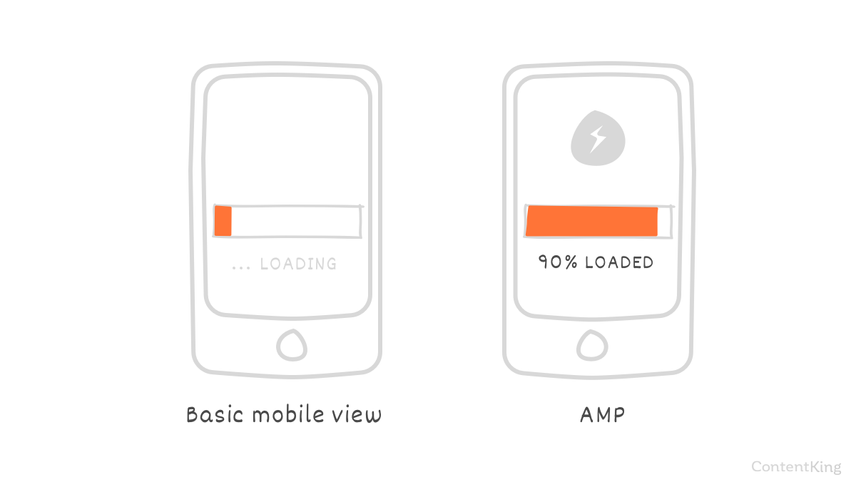
The link rel="amphtml" attribute is used to indicate the relationship between a non-AMP page and an AMP page.
What does the link rel="amphtml" look like?
The non-AMP version of the URL, e.g. https://www.example.com/ice-cream/, has a reference to the AMP version of the URL:<link rel="amphtml" href="https://www.example.com/ice-cream/amp/".
Why should you care about link rel="amphtml"?
Without the link rel="amphtml" attribute, Google wouldn't learn about the existence of an AMP version of pages.







