Hreflang Attribute Explained
The hreflang attribute is used to indicate what language your content is in and what geographical region your content is meant for.
When implementing the hreflang attribute, keep the following best practices in mind:
- Reference the page itself, and its translated variants.
- Make sure to have bidirectional hreflang attribute references.
- Correctly define language and region combinations.
- Always set hreflang="x-default".
- The hreflang attribute and the canonical URL must match.
- Use absolute URLs when defining hreflang attribute.
- Use only one method to implement hreflang attribute.
In this article we're going to explore what the rel="alternate" hreflang="x" link attribute is, why it's important for SEO, and how to use it to inform search engines about your intended target audience.
What is the hreflang attribute?
The rel="alternate" hreflang="x" attribute is used to indicate what language your content is in and what geographical region your content is meant for.
Often, the rel="alternate" hreflang="x" attribute is incorrectly called the rel="alternate" hreflang="x" tag. For the sake of brevity, we'll call it the hreflang attribute from here on out.
If you have a website that's available in multiple languages, the hreflang attribute is an essential tool to guide search engines so they can serve your content to the right audience.
With hreflang, it's essential to document the implementation scope and rules that were initially followed to establish best practices and revise them as well when new markets are released. These best practices should then be taken into consideration whenever new localized sections are added, pages of the affected languages and/or countries are published or their URLs are changed. This is important to be able to update and validate the hreflang annotations accordingly.
What search engines support it?
Currently only Google and Yandex support the hreflang attribute.
Bing and Baidu don't. Instead, they rely on the content-language meta tag. For instance, if you want to make it clear to them that your content is meant for the American English audience, then you'd define that using:
<meta http-equiv="content-language" content="en-us">
Alternatively, Bing also supports defining the content-language through the HTTP header .
Why should you care about the hreflang attribute?
If you've got a website that's available in multiple languages, you want search engines to show your content to the right audiences. In order to help search engines do so, you should use the hreflang attribute to indicate the language that content is in, and optionally also what region it's meant for.
Imagine you're serving customers in two languages: English and Spanish. You've written content in both languages, and now you want to make it clear to search engines that they should serve English content to your English-speaking audience and Spanish content to your Spanish-speaking audience. The way to do that is by using the hreflang attribute.
Another example use case would be when using geographical targeting. Imagine you're targeting English-speaking customers in the US and Canada and have content that's localized for both these markets. Now you can make it clear that both variants exist by combining the language definition with the region that you're targeting. You would use the hreflang attribute to make search engines list both variants (en-us and en-ca in this case).
Wherever possible, hreflang and internationalization in general should be considered during the initial website architecture discussions. A webpage that is aware of its translated equivalent will mean a far smoother hreflang deployment.
The anatomy of the hreflang attribute
Let's take a look at the hreflang attribute's appearance using an example:
<link rel="alternate" hreflang="en" href="https://www.example.com/" />
Let's go step by step:
- The
link rel="alternate"part describes there's an alternative page. In this article we focus on thehreflangattribute, but many other link relationship exists such as pagination, mobile variants, and AMP variants. - The
hreflang="en"part describes the audience targeting. You can define just the language or a combination of language and geographical location. In this case the English-speaking world is targeted. - The
hrefpart describes the URL of the page for the audience defined in the previous part. In this case it'shttps://www.example.com.
How to implement the hreflang attribute
The hreflang attribute can be implemented using:
Implementing the hreflang attribute in HTML
Usually the easiest way to implement the hreflang attribute is by including it in the <head> section of your HTML pages.
When defining the hreflang attribute, you describe not only the audience targeting for the current page, but also the localized variants of the page.
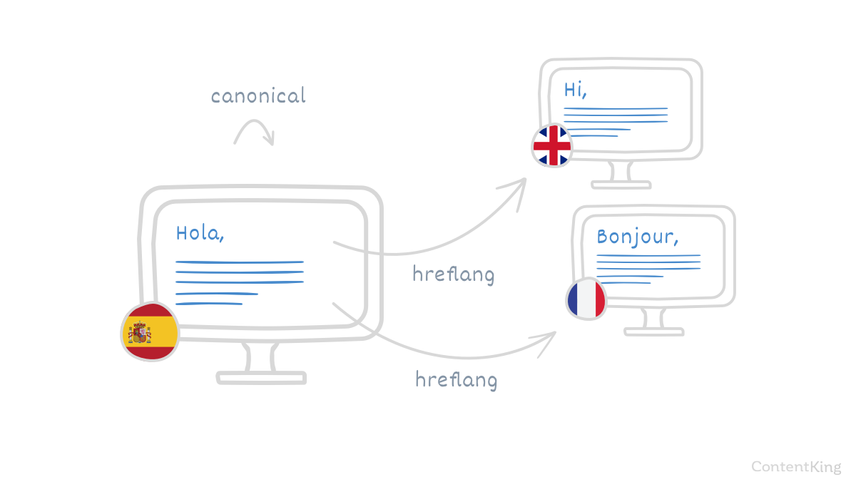
For example, let's say that a Spanish home page is also available in British English and French, and you want the default fallback to be the Spanish home page. Then the full definition would be present on all variants of the Spanish home page:
<link rel="canonical" href="https://www.example.com/es/" /> <link rel="alternate" hreflang="es" href="https://www.example.com/es/" /> <link rel="alternate" hreflang="en-gb" href="https://www.example.com/uk/" /> <link rel="alternate" hreflang="fr" href="https://www.example.com/fr/" /> <link rel="alternate" hreflang="x-default" href="https://www.example.com/es/" />

You can define a fallback page for when no page is available for the audience you're targeting. This is done using the x-default value.
Implementing hreflang attribute in HTTP header
Similar to the canonical link and robots directives, which can be defined through the HTTP header, this can be done for thehreflang attribute as well.
The most common use case is for defining audience targeting for non-HTML documents, such as PDF files. PDF files are crawled and indexed too, and if you have them available in multiple languages, it makes sense to define what audiences they are for.
Here's an example of what part of the HTTP header looks like when thehreflang attribute is defined there:
HTTP/1.1 200 OK Content-Type: application/pdf Link: <https://example.com/interesting-whitepaper.pdf>; rel="alternate";hreflang="x-default", <https://example.com/interesting-whitepaper.pdf>; rel="alternate";hreflang="en", <https://example.com/interesting-whitepaper-spanish.pdf>; rel="alternate";hreflang="es"
Implementing the hreflang attribute in your XML sitemap
The hreflang attribute can also be implemented through your XML sitemap.
Here's what that may look like for a home page meant for the US audience that's also available for the British and Canadian audiences:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>https://example.com/</loc> <xhtml:link rel="alternate" hreflang="en-CA" href="https://example.com/en-ca/" /> <xhtml:link rel="alternate" hreflang="en-GB" href="https://example.com/en-gb/" /> <xhtml:link rel="alternate" hreflang="en-US" href="https://example.com/" /> <xhtml:link rel="alternate" hreflang="x-default" href="https://example.com/" /> </url> <url> <loc>https://example.com/en-ca/</loc> <xhtml:link rel="alternate" hreflang="en-GB" href="https://example.com/en-gb/" /> <xhtml:link rel="alternate" hreflang="en-US" href="https://example.com/" /> <xhtml:link rel="alternate" hreflang="en-CA" href="https://example.com/en-ca/" /> <xhtml:link rel="alternate" hreflang="x-default" href="https://example.com/" /> </url> <url> <loc>https://example.com/en-gb/</loc> <xhtml:link rel="alternate" hreflang="en-CA" href="https://example.com/en-ca/" /> <xhtml:link rel="alternate" hreflang="en-US" href="https://example.com/" /> <xhtml:link rel="alternate" hreflang="en-GB" href="https://example.com/en-gb/" /> <xhtml:link rel="alternate" hreflang="x-default" href="https://example.com/" /> </url> </urlset>
If possible, I recommend implementing hreflang through your XML sitemaps. It's a far more sustainable way to do it, and with the right scripting, can be much easier to maintain than in-page code. Make sure to get a Search Console account, as Google will tell if you've made any mistakes in hreflang! Also remember that the "lang" in hreflang stands for language. You can have a language without a region defined, but not a region without a language defined.
Best practices for the hreflang attribute
The best practices for implementing the hreflang attribute are as follows:
- Reference both the page itself and its translated variants.
- Make sure to have bidirectional hreflang attribute references.
- Correctly define language and region combinations.
- Always set hreflang="x-default".
- The hreflang attribute and the canonical URL must match.
- Use absolute URLs when defining the hreflang attribute.
- Use only one method to implement the hreflang attribute.
The best way to explain the best practices for the hreflang attribute is using the example mentioned above with the English website targeting users in the US, Canada, and the UK.
This is the full hreflang attribute definition for that example:
<link rel="alternate" hreflang="en-us" href="https://www.example.com/" /> <link rel="alternate" hreflang="en-ca" href="https://www.example.com/ca/" /> <link rel="alternate" hreflang="en-gb"href="https://www.example.com/uk/" /> <link rel="alternate" hreflang="x-default" href="https://www.example.com/" />
If your content is available in a particular language across multiple locales, make sure to target one of the variants without a locale. Example: if you have English content for the US, UK and Australia, define one of these to be the main site for English content with the generic hreflang="en" value, rather than hreflang="en-us". This will make that variant relevant for English speaking users across the world, while still prioritizing the UK and Australian variants in their respective locales.
Reference both the page itself and all translated variants
We can't repeat this enough: the hreflang attribute needs to define both the preferred language (and region) for the page itself and its translated variants.
So if we're looking at https://www.example.com/ from the example above, the translated variants are: https://www.example.com/ca/ and https://www.example.com/uk/.
Common mistakes that I often see for hreflang: not following google's guidelines to a T (especially having country + language code, e.g. de-de instead of just de) and forgetting to self-reference the hreflang attribute.
Bidirectional hreflang attribute references
Each hreflang attribute reference should be bidirectional. This means that each variant points to the other variants.
Correctly define language and region combinations
The value of the hreflang attribute identifies the language (in ISO 639-1 format ) and optionally the region (in ISO 3166-1 Alpha 2 format ) of a URL.
Carefully check the hreflang language codes as be stands for Belarusian rather than Belgian. Belgian can either be nl-be for the Dutch speaking part or fr-be for the French speaking part. And please stop referencing en-uk for the United Kingdom, it's en-gb!
Always first define the language, and then the optional region. When it's done the other way around, search engines will not understand the hreflang attribute.
Furthermore it's not possible to define a region without defining a language. In other words, the following definition is invalid and should NOT be used:
<link rel="alternate" hreflang="us" href="https://www.example.com/" />
Always set hreflang="x-default"
Always define what page you want to serve as the fallback. Do this using hreflang="x-default".
In the example mentioned above, we see:
<link rel="alternate" hreflang="x-default" href="https://www.example.com/" />
This means that https://www.example.com/ is the default fallback for users from all countries other than Canada and the United Kingdom searching in all other languages.
The hreflang attribute and canonical URL must match
The use of the hreflang attribute can't replace defining the canonical URL for a page. Both need to be defined. For example:
<link rel="canonical" href="https://www.example.com/" /> <link rel="alternate" href="https://www.example.com/" hreflang="en-us" /> <link rel="alternate" href="https://www.example.com/ca/" hreflang="en-ca" />
In this example the Canadian page (https://www.example.com/ca/) is the alternative variant for the current page. On that page the definition would look as follows:
<link rel="canonical" href="https://www.example.com/ca/" /> <link rel="alternate" hreflang="en-ca" href="https://www.example.com/ca/" /> <link rel="alternate" hreflang="en-us" href="https://www.example.com/" />
However, when the canonical URL points to a different page than the current one, the hreflang attribute MUST reflect that. For example, if https://www.example.com/home is an alternative URL for https://www.example.com/, then this is what the full definition looks like on the /home variant:
<link rel="canonical" href="https://www.example.com/" /> <link rel="alternate" hreflang="en-us" href="https://www.example.com/" /> <link rel="alternate" hreflang="en-ca" href="https://www.example.com/ca/" /> <link rel="alternate" hreflang="en-gb" href="https://www.example.com/uk/" />
https://www.example.com/ca/ and https://www.example.com/uk/ should then both reference <link rel="alternate" href="https://www.example.com/" hreflang="en-us" />.
To summarize: the non-canonical URL (/home in this example) is never referenced in the hreflang attribute definition.
Use absolute URLs when defining the hreflang attribute
Even though it's not against the specification of the link element, the general consensus is: don't use relative URLs when defining the hreflang attribute. Relative URLs are more likely to be interpreted incorrectly by search engines. The same best practice applies to other uses of the link element: the canonical URL, pagination attributes, AMP, and the mobile attribute.
Don't just translate, localize!
Multilingual websites aren't just about content translations. They're about offering a fully localized experience including cultural references, currencies, time zones, and whatever else makes sense for your local audiences.
It's important to keep in mind that hreflang tags, like canonical tags, are strong hints and not directives. Google is known to ignore hreflang tags if they believe the implementation is incorrect. Hreflang is not intended to be used as a shortcut - proper international targeting takes effort commitment, in the way you structure your web presence and how far you go in localising your site's content. Don't half-arse it, because it will simply not be rewarded with proper rankings and traffic.
Use only one method to implement the hreflang attribute
Define the hreflang attribute using one method only. So for instance, don't combine implementing it in the HTML and in the XML sitemap, because this can easily lead to sending mixed signals when you make a mistake or when there's a bug.
The hreflang attribute helps prevent duplicate content
The hreflang attribute helps prevent duplicate content. While we always recommend really localizing content (see the section about localization), you don't have to worry about using the exact same content for for instance the British English, American English, and Canadian English audiences when the hreflang attribute has been properly set up.
Frequently asked questions about the hreflang attribute
Why are search engines ignoring my hreflang attribute?
The hreflang attribute is a signal rather than a directive. Search engines are not required to actually follow your hreflang attribute definitions, though they usually do.
Can I use multiple hreflang attributes for one page?
Yes, you can use multiple hreflang attributes for one page to signal that the page is meant to be shown for more than one country or region. For example, if you've got a page that's meant to shown to people in Germany and Austria, then you can indicate this as follows:
<link rel="alternate" hreflang="de-de" href="https://www.example.de/" /> <link rel="alternate" hreflang="de-at" href="https://www.example.de/" />
Include a general hreflang attribute for German users:
<link rel="alternate" hreflang="de" href="https://www.example.de/" />

![Aleyda Solís, International SEO Consultant & Founder, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/73d8baa7c1d1c3d49c44a650e65fa4bdd1383cb3-1765x1765.png?fit=min&w=100&h=100&dpr=1&q=95)

![Jenny Halasz, Head of SEO, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/9025d4aff37a475a4c43326ebd50f8997ee20709-500x500.jpg?fit=min&w=100&h=100&dpr=1&q=95)


![David Iwanow, Head of Search, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/5f4996305d653e2847aefbe94b078a20c02ab41c-200x200.jpg?fit=min&w=100&h=100&dpr=1&q=95)







