Open Graph: Take Control of Your Snippets on Facebook
Open Graph gives you full control over how your content looks when it's shared on social media platforms. By adding Open Graph markup code to your HTML, you can easily set an appealing visual, title and description.
Open Graph helps you make your content look better, leading to a higher click-through-rate.
What is Open Graph?
The Open Graph Protocol , or "Open Graph" for short, is structured markup that you can add to your HTML documents to explain your content's context and gain control of the snippets that are shown when your URLs are shared through social media platforms like Facebook, LinkedIn, Twitter, and apps like Slack, WhatsApp and Telegram.

Here's an example of KLM taking control of how their blog post is shown on Facebook, using Open Graph:

Why you should care about Open Graph
Having an appealing image that catches attention, and a great title and description to entice people to click on your snippet, is a game changer if you're looking to leverage social-media traffic.
Open Graph markup lets you gain control over how your URLs' snippets are shown on social media. In SEO we're obsessed with optimizing our titles and meta descriptions to get the highest possible click-through rate (CTR), but when it comes to social media, this is often forgotten. That's a shame, because the battle for attention on social media is just as fierce.
Open Graph is important because it takes content sharing heavily into consideration. When people grab a link to post into a status or share direct from your website they don't want to have to redesign the content to look good in their feed. And they most certainly do not just want a link without a photo or a headline. Open Graph helps with the design of content as it is linked to various APIs so it has an overall look and feel and is appealing to those who see this information in their newsfeeds and are more inclined to click. Open Graph acts literally as a traffic driver controlled by the web design team.
Social signals are a great way of proving to search engines that you have high quality content that is shareable, unique, and of value to a wide audience. However, if you are not taking control of your page's appearance on Social Media platforms, you risk losing those shares and engagements if the wrong content is being displayed. Using Open Graph eradicates that risk, allowing you to take control of how your content is represented which will maximize your chances of driving traffic to your site and winning those important social signals.
Does Open Graph increase my rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more?
No, Open Graph does not directly increase your rankings. We do think, though, that Open Graph helps search engines determine the context of your content, similar to Schema.org. So in a way, your SEO performance does benefit from Open Graph.
As we pointed out in the previous section, if you want to drive more traffic from social media, it's highly recommended that you implement Open Graph.
After all, it doesn't cost much extra time to also fill in an Open Graph title, description, and image when you're fine-tuning your title and meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more.
Open Graph markup is important in our content distribution process. They reduce the friction of sharing content a lot by making sure the snippet looks nice and therefor increase the likelihood of re-shares. In the end, Open Graph markup is an important factor in the viral distribution of content. The better it's maintained, the better your content is shared.
Since a lot of tools are not HTTP based (e.g. WhatsApp, Slack, FB messenger) there is no referrer, as such this ends up as direct traffic in Google Analytics, use tracking on the
og:url(UTM or otherwise) to differentiate these traffic sources.
What platforms support Open Graph
The obvious one is Facebook, as they're Open Graph's developer.
Open Graph is also supported by at least these platforms:
- Slack
- Telegram
Please note that Twitter has developed their own version, called 'Twitter Cards'. But if there are no Twitter Cards present, they fall back to Open Graph to generate snippets for URLs.
How to implement Open Graph
Open Graph implementation is done by adding Open Graph markup to your HTML documents, in the <head> section of your pages. You can do this manually, or if your website's driven by a CMS, it's likely there's functionality or plugins available for this job. If not, go talk to your developers. It's not hard to build functionality for this.
There are four required Open Graph properties:
og:urlog:titleog:descriptionog:image
There are also two recommended properties; use these to provide even more context about the content:
og:typeog:locale
Let's look at an Open Graph example
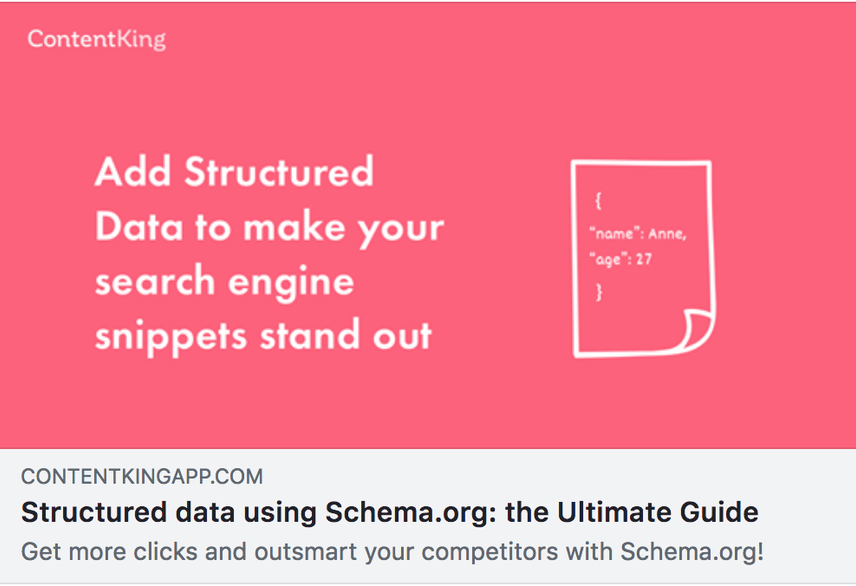
Our Schema.org article looks like this when it's shared on Facebook:

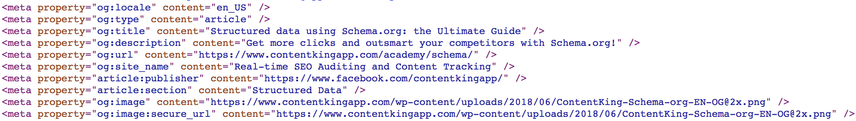
When we pull up the source code, this is what the Open Graph implementation looks like:

og:locale
The og:locale property describes the locale that the page is targeting. In this case it's the default value, en_US. You could say that og:locale is similar to the hreflang attribute in SEO in its intended use—targeting an audience.
If you have the content available for other locales, you can define alternative versions using og:locale:alternate.
Example code snippet<meta property="og:locale" content="en_US" />
Requirements
The value used consists of a two-letter language code , an underscore, and then a two-letter country code .
What happens if you don't define it
If the og:locale is not filled in or defined, it defaults to en_US.
More info on og:locale
Facebook for Developers documentation .
og:type
The og:type property describes the type of content—in this case article. This tag influences how your page shows up Facebook's feed. There are many types to choose from, such as for example: product, book, place, profile, and video.movie. The og:type is comparable to Schema types.
Example code snippet<meta property="og:type" content="article" />
Requirements
Only one type can be defined per page.
What happens if you don't define it
If you don't define the og:type, it defaults to website.
More info on og:types
Facebook for Developers documentation .
og:title
The og:title property stands for Open Graph title, which states the title of a page. The og:title is similar to the <title> tag in SEO.
Example code snippet
<meta property="og:title" content="Structured dataStructured Data
Structured data is the term used to describe schema markup on websites. With the help of this code, search engines can understand the content of URLs more easily, resulting in enhanced results in the search engine results page known as rich results. Typical examples of this are ratings, events and much more. The Conductor glossary below contains everything you need to know about structured data.
Learn more using Schema.org: the Ultimate Guide" />
Requirements
The title shouldn't include any branding. It should describe your content's title. Furthermore, keep these things in mind when optimizing your snippet for Facebook:
- Your title will not fit on one line if it's longer than 55–60 characters.
- Your
og:descriptionwill not show if your title is spread across two lines.
What happens if you don't define it
Social media platforms will use your <title> tag or your twitter:title as a fallback.
og:description
The og:description stands for the Open Graph description. It's a short description what the page is about, similar to the meta description.
Example code snippet<meta property="og:description" content="Get more clicks and outsmart your competitors with Schema.org!" />
Requirements
When optimizing your snippet for Facebook, keep in mind that the description will not fit on one line if it's longer than 55–60 characters.
What happens if you don't define it
Social media platforms will use your meta description or your twitter:description as a fallback.
og:url
The og:url property describes the canonical version of the URL, meaning: the version without parameters.
Example code snippet:<meta property="og:url" content="https://www.contentkingapp.com/academy/schema/" />
Requirements
It's essential that you define the canonical version of the URL here, as Likes and Shares are attributed to this URL instead of the non-canonical version.
What happens if you don't define it
Your Open Graph implementation will not pass validation, as this is a required property.
og:site_name
The og:site_name property describes the website's name—but it is no longer a supported property.
Example code snippet<meta property="og:site_name" content="Real-time SEO Auditing and Content Tracking" />
article:section
The article:section property is a property of the og:type, which describes which part of your website this page belongs to. In our case, the article:section is the category that our Academy articles are in.
Example code snippet:<meta property="article:section" content="Structured Data" />
Requirements
None.
What happens if you don't define it
Social media platforms won't be able to understand what section of your website this page belongs to.
More info on article:section
Facebook for Developers documentation .
og:image
The og:image property defines the image that should be shown in your snippet. Make sure to carefully select these images, because size, quality, and dimensions do matter.
Example code snippet:<meta property="og:image" content="https://www.contentkingapp.com/media/social-cards/[email protected]" />
Requirements
When it comes to og:image, keep the following requirements in mind:
- If you want a large-sized image to be shown in your snippet, make sure it has at least
600x315pixels—but ideally at least1,200x630pixels for use on screens with a high pixel density (such as Apple's Retina screens). - If an image smaller than
600x315is defined, you'll see that your snippet contains a smaller image too. - The absolute minimum image size is
200x20pixels. Smaller images won't pass validation. - The maximum supported file size is
8 MBper image. - To make sure that your images don't get cropped, stick to a
1.91:1aspect ratio.
What happens if you don't define it
Your Open Graph implementation won't validate, and social media platforms will search through your page looking for an image to show. There's a strong chance that this will look… not great, as we've seen that there are quite strict requirements around images.
Optional extra fields for og:image
There are optional, extra fields available for the og:image that can provide more information about the image:
og:image:url:this is an alternative toog:imageog:image:widthandog:image:height:specifies the width and height of the image, enabling the image to load properly right when it's first shared.og:image:type:lets you define the image type. Values supported:image/jpegimage/gifimage/png
og:image:secure_url
The og:image:secure_url defines the HTTPS version of the og:image.
Example code snippet:
<meta property="og:image:secure_url" content="https://www.contentkingapp.com/media/social-cards/[email protected]" />
Requirements
The image URL needs to be served over HTTPS.
What happens if you don't define it
It's unclear what happens then.
Other Open Graph properties
There are many more Open Graph properties available. Here are a few worth mentioning:
og:video:used to specify a video. See the Facebook for developer documentation for more information on this .og:updated_time:states when the page was last updated.og:ttl:states the number of seconds before the page may be re-scraped by Facebook. This is a way to rate-limit Facebook's crawlers.
Validate your Open Graph implementation with a checker
You can use Facebook's Open Graph debugger to validate your Open Graph implementation.
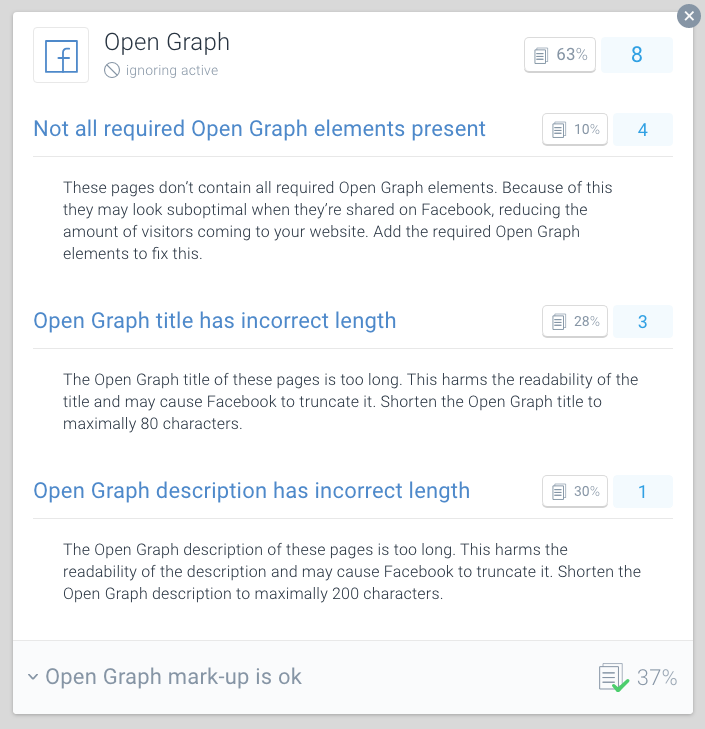
However, this only lets you check one URL at a time, so it makes sense to have a scalable solution in place for checking pages in bulk. That's where ContentKing comes in: it lets you audit your Open Graph implementation across your entire website, in real time:

Best practices for Open Graph
Keep in mind the following best practices when dealing with Open Graph:
- Make sure that you define at least all the required Open Graph properties—but ideally the recommended ones as well.
- Keep your
og:titleunder55-60characters. - Keep your
og:descriptionunder60-65characters. - For
og:image, use high-quality images with dimensions of at least1,200x630pixels, while keeping the file size under8 MB. - When you're preparing the Open Graph markup for a page, always run it through the Open Graph debugger to preview your snippet, and to make sure all data is filled in. Tweak and tune it until you get it right. An added benefit is that you'll pre-cache the snippet too, meaning that your snippet will already be shown correctly the first time it's shared.
- If you've made any mistakes, you've fixed them, and you want Facebook to generate a new snippet: go to the Open Graph debugger and click "Fetch new scrape information". This refreshes the cache. However, it doesn't automatically refresh the image as well—for that you need to define a new og:image URL and only then request "Fetch new scrape information."
- Use og:image:width and og:image:height to enable Facebook, etc. to load the image properly right after it's first shared.
Closing thoughts
Open Graph can make or break your success on social media. It doesn't just apply to URLs you share on social media yourselves, its impact multiplies when others share your content.
Having control over the appearance of your snippets is crucial. Among others, it allows you to test what visuals, titles, and descriptions resonate most with your audience.
At the end of the day, setting up Open Graph properly brings you more valuable traffic and increases your click-through-rate!











