Structured data using Schema.org: an Introduction
Schema.org is a structured markup that helps you to specify the type of content you have on your website. It allows you to point out to the search engines that you are referring to a person, event, product, new job position, or other categories.
In addition, implementing correct Schema to your HTML makes your site more likely to be displayed as enhanced snippets in search. Standing out more than regular snippets the enhanced snippets can result in more clicks to your website.
What is Schema.org?
Schema.org is structured markup that you can add to your HTML documents to help search engines understand your content, and it makes your snippets stand out in the search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more result pages (SERPs).
Other forms of structured dataStructured Data
Structured data is the term used to describe schema markup on websites. With the help of this code, search engines can understand the content of URLs more easily, resulting in enhanced results in the search engine results page known as rich results. Typical examples of this are ratings, events and much more. The Conductor glossary below contains everything you need to know about structured data.
Learn more in digital marketing are Open Graph and Twitter Cards.
Throughout this article, we'll be using the term "Schema" to indicate a type of content that you can mark up using Schema.org.

Why should you care about Schema.org?
Search engines are pretty good at understanding your content's topics, but often you can help them understand your content better by far if you define the content's type using Schema.org. This makes it more likely for them to display enhanced snippets for your pages. Enhanced snippets stand out from the regular snippets, resulting in more clicks.
People often think of Schema as a "soft" ranking signal that doesn't have any real effect other than rich snippets, but this isn't the case at all. While simply using structured data in itself isn't associated with greater search engine visibility, Schema can be used by search engines to evaluate your page. I've witnessed multiple experiments (mostly in eCommerce) where adding correct schema markup to unstructured pages led to a measurable increase in rankings. Google is pretty good at understanding things, but Schema helps us make things clear.
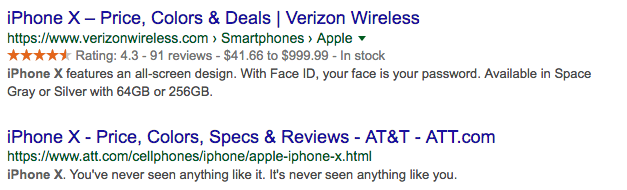
A familiar example of an enhanced snippet is one that includes review data. Take for example these two snippets in Google:

Which snippet do you think gets the most clicks (not taking into account the position of the snippet)?
Exactly - the first one. It stands out from regular snippets, and when there's solid review data, it builds trust.
Practitioners often ask, "What's the point of exhaustive structured data on my pages? Should I use just what is necessary?" There are two reasons to go wild with your markup.
The first is future-proofing: search giants introduce new rich features that utilize extended portions of the Schema.org library all the time. If you're prepared, you'll benefit immediately.
The second is philosophical: Tim Berners Lee wrote, "Properly designed, the Semantic Web can assist the evolution of human knowledge as a whole." Structuring your site makes your website applicable for internet ontologies, aiding greatly the organization and dissemination of information online. Much like making your pages WCAG-compliant, good structured data includes your site in an experiment that benefits the free exchange of ideas.
The most popular Schema types
Marking up reviews is one example of using structured data, but there are many more.
Here are the most popular Schema types:
- Article / NewsArticle / BlogPosting
Describes articles and blog posts.Articleis a more generic Schema type.NewsArticleis often used by publishers for news articles andBlogPostingby organizations with websites that contain blog posts.
Example: your latest blog article. - Event
Describes an event, including its location and when it starts and ends.
Example: the Google I/O event. - Job Posting
Describes a job posting, including its salary and employment type.
Example: a vacancy for an SEO role at an agency. - Local Business
Describes a physical business, including opening hours, location, and contact information.
Example: your favorite bar. - Organization
Describes an organization, including website address, social media profiles, and contact information. It's used for organizations that people don't physically visit. For that we have the Local Business type.
Example: Apple. - Person
Describes a person; it's often used in relation to defining theAuthorSchema type for an article.
Example: you (on your profile page in your company's "About Us" section). - Product
Describes a product, including the brand, price, reviews, and offers.
Example: the iPhone 8. - Recipe
Describes a recipe, including ingredients and pictures.
Example: a pancake recipe. - Review
Describes a review of either a particular item or a collection of items, or a critic's review.
Example: the IMDB ratings for Saving Private Ryan.
Schema type: Article
The Article schema type is the parent type of NewsArticle and BlogPosting.
When to use which one? Article: this is the generic type, which we don't recommend using. The more specifically you mark up your content the better, so choose between NewsArticle and BlogPosting.
- NewsArticle: use this to mark up your news articles if you're a publisher.
- BlogPosting: use this to mark up your blog articles.
Google supports enhanced snippets for articles, specifically NewsArticle, so we'll be zooming in on that Schema type in this section.
Please note that even if you don't mark up your news articles with the NewsArticle Schema type, search engines may still show an enhanced snippet if you're included in their news results. In Google's case, there's a vetting process you have to go through in order to be included in those results. Just marking up your articles with the NewsArticle Schema type does not mean you'll automatically get into the news results. If you are included, we always recommend implementing theNewsArticle Schema type. Search engines are able to identify your news article to a certain extent, but it's better to be safe than sorry, and implement that NewsArticle markup!
When it comes to SEO for news websites, small details matter. News moves fast so Google's indexers don't take the time to thoroughly analyse an article page. Getting the NewsArticle markup right means Google will quickly understand the article's topic and can start ranking it in the Top Stories carousel straight away - which is where publishers get most of their organic traffic from. Failing to clear that initial indexing hurdle can really hurt your site's performance in Google.
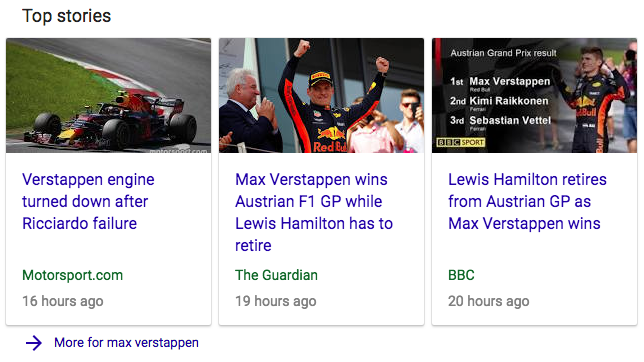
Enhanced snippet of NewsArticle
If you're included in the news results, your news articles could look something like this:

Important properties for NewsArticle
Google distinguishes between required and recommended properties when it comes to Schema. Even though some properties aren't required by Google, they are highly recommended in order to paint a complete picture of your content type. Google further distinguishes between AMP and non-AMP news articles. Google requires more properties for AMP marked up news articles.
Below we'll describe the required and recommended properties for non-AMP news articles.
Required properties
The properties below are required for NewsArticle:
Property | Type | Description |
|---|---|---|
headline | Text | The article's headline - a maximum of 110 characters. |
image | ImageObject or URL | One or more images, at least 696 px wide. |
Recommended properties
The properties below are highly recommended for NewsArticle:
Property | Type | Description |
|---|---|---|
datePublished | Date | The date when the article was published. |
author | Person | The definition of the author. |
publisher | Organization | The definition of the publisher. |
dateModified | Date | The date when the article was last modified. |
description | Text | A description of the article. |
mainEntityOfPage | CreativeWork or URL | Indicates a page (or other CreativeWork) for which this "thing" is the main entity being described. |
Please note that in July 2018 Google changed its documentation on the NewsArticle Schema type to explicitly state that they recommend defining the properties datePublished and dateModified.
Schema type: Organization
The Organization Schema type describes an organization, including its logo, website address, social media profiles, and contact information. It's used for organizations that people don't physically visit. For organizations that people do visit, we have the LocalBusiness type instead.
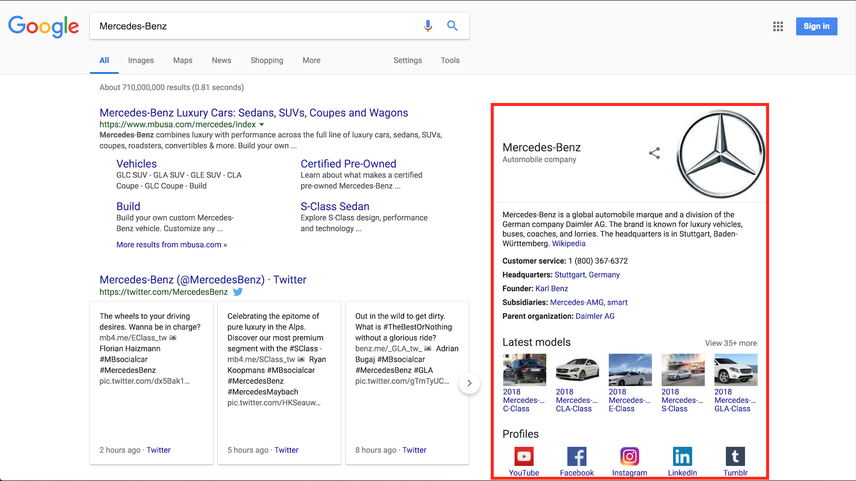
Enhanced snippet of Organization
A knowledge graph card, the block on the right hand side of a search engine result page, is basically the enhanced snippet of an organization. And these aren't easily earned, as they're mostly reserved for well-known brands such as Apple and Mercedes-Benz and for online businesses such as Mashable.
Here's what it looks like:

Important properties for Organization
Below we describe the required and recommended properties for Organization.
Required properties
The Schema type named Organization has only one required property. While this is technically correct, it's useless information, and it won't get you anywhere if you want your Schema implementation to move the needle for you - so implement the recommended properties too.
Property | Type | Description |
|---|---|---|
url | URL | Your homepage URL. |
Recommended properties
We highly recommend implementing as many as possible of the recommended properties below to describe your organization.
Property | Type | Description |
|---|---|---|
logo | ImageObject or URL | The URL for your company's logo. Additional requirements: it must have a minimum of 112 x 112px, and it must be in .jpg, .png, or .gif format. |
sameAs | URL | Used to define one or more of an organization's social media profiles. Supported platforms: Facebook, Twitter, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud and Tumblr |
contactPoint | ContactPoint | One or more contactPoint records. |
- Google's resources on Corporate Contact, Logo , and Social Profile .
- Schema.org documentation for Organization .
Schema type: Person
The Person Schema type is used to describe a person. It's often used in relation to defining an author of an article using Author, but can also be used to describe a person's role within an organization.
Enhanced snippet of Person
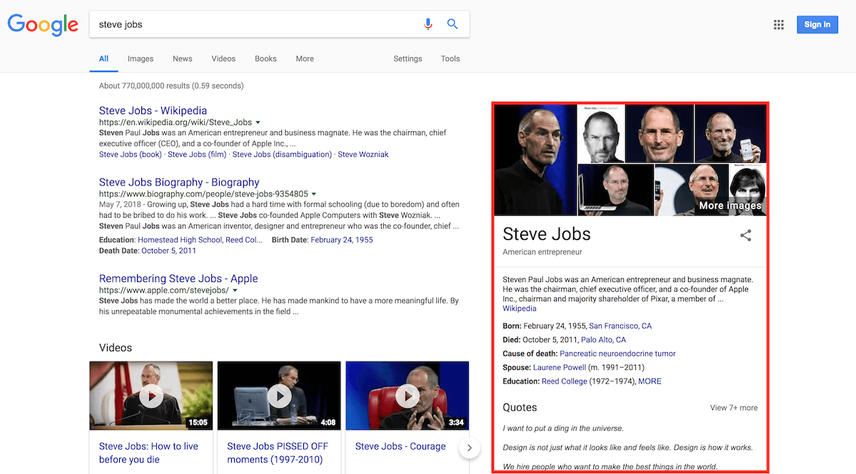
Similarly to Organization, the enhanced snippet for Person is the knowledge graph card. Here's what it looks like when we search for "Steve Jobs":

Important properties for Person
Similarly to Organization, Person has few required properties. And again, if you only go for the required properties, your Person implementation is going to be useless. Therefore, we highly recommend implementing the recommended properties as well. Remember, when it comes to structured data: more is more.
Required properties
The Schema type Person only has one required property. While this is technically correct, it's useless information, and it won't get you anywhere if you want your Schema implementation to move the needle for you.
Property | Type | Description |
|---|---|---|
name | Text | The name of the person |
Recommended properties
We highly recommend implementing as many as possible of the recommended properties below to describe the person.
Property | Type | Description |
|---|---|---|
url | URL | URL for the person's website. |
sameAs | URL | Used to define one or more social media profiles. Supported platforms: Facebook, Twitter, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud and Tumblr |
birthDate | Date | The person's date of birth. |
birthPlace | Place | The person's place of birth. |
affiliation | Organization | The organization that the person's affiliated with. |
How do you implement Schema.org?
Schema should be included directly in a page's source code. It can be implemented using any of three formats:
- JavaScript Object Notation for Linked Data (JSON-LD)
- Microdata
- Resource Description Framework in Attributes (RDFa)
Recommended format for Schema: JSON-LD
The recommended format for implementing Schema is via JSON-LD. JSON-LD is a way to encode Linked Data using JSON (which is a file format standard with similarities to XML). It's less error prone than Microdata and RDFa. In this article, we'll focus on implementing structured data using JSON-LD.
What does a data implementation look like then? Let's look at the BlogPosting Schema type. This is what the JSON-LD code looks like:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "BlogPosting", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.contentkingapp.com/blog/seo-performance/" }, "headline": "How to improve your website's SEO Performance", "description": "An article that describes how to improve your website's findability.", "image": [ "https://www.contentkingapp.com/images/serp-screenshot.jpg", "https://www.contentkingapp.com/images/seo-performance.jpg" ], "datePublished": "2023-05-03T09:20:00+08:00", "dateModified": "2013-05-0413:48:00+08:00", "author": { "@type": "Person", "name": "Steven van Vessum" }, "publisher": { "@type": "Organization", "name": "ContentKing", "logo": { "@type": "ImageObject", "url": "https://www.contentkingapp.com/assets/images/logo-schema.svg" } } } </script>
So what does that say?
- At the start we define that we're using Schema.org markup for the BlogPosting content type.
- We then explain that this BlogPosting is part of a larger content type - namely WebPage.
- We describe the headline "How to improve your website's SEO Performance," a brief description of the article ("Article that describes how to improve your website's findability."), and the fact that we included two images in the article.
- We describe that the article was first published on May 3rd, 2023 at 9:20 AM, and modified on May 4th 2023 at 1:48 PM.
- The author of the article is the Person "Steven van Vessum", who is related to a Publisher of the Organization type called "ContentKing," which has the logo
https://www.contentkingapp.com/wp-content/themes/contentking/images/logo.svg.
This is a relatively simple example, but there are much more advanced examples for putting Schema to use.
When developing your Schema markup strategy, you should be using JSON-LD syntax above all. JSON-LD is the preferred format for a number of reasons: not only is it more machine and human understandable, but search engines like Google are now creating enhancements and rich results that are only achievable by mark-up implemented by JSON-LD. This means that as search engines roll out newer, fancier search features, your Schema markup will be ready for these in the future.
JSON-LD is also much easier to scale and work with than other formats. Microdata needs to be wrapped around nested HTML elements which in some CMS systems isn't possible or efficient. However, always pay attention to the scaling of your JSON-LD, as sometimes rolling it out at a larger range can cause errors and duplicated mark-up if not done correctly.
Implementing Schema JSON-LD markup on your website
Implementing Schema JSON-LD markup can be done through:
- Manually adding it
Adding the JSON-LD Schema markup manually doesn't scale, but it works fine. So if you only have a dozen pages, and you don't mind manually adding and maintaining it, then this is fine. Google's Data highlighter will come in handy here. - Your Content Management System (CMS)
If you want to add Schema to a lot of pages, it makes sense to have functionality for that in your CMS, with your existing fields re-used for Schema purposes. This can be custom made, but for Open Source CMSes, there are often plugins available. For example for WordPress: the Markup (JSON-LD) structured in the schema.org plugin . - Tag Managers (not recommended)
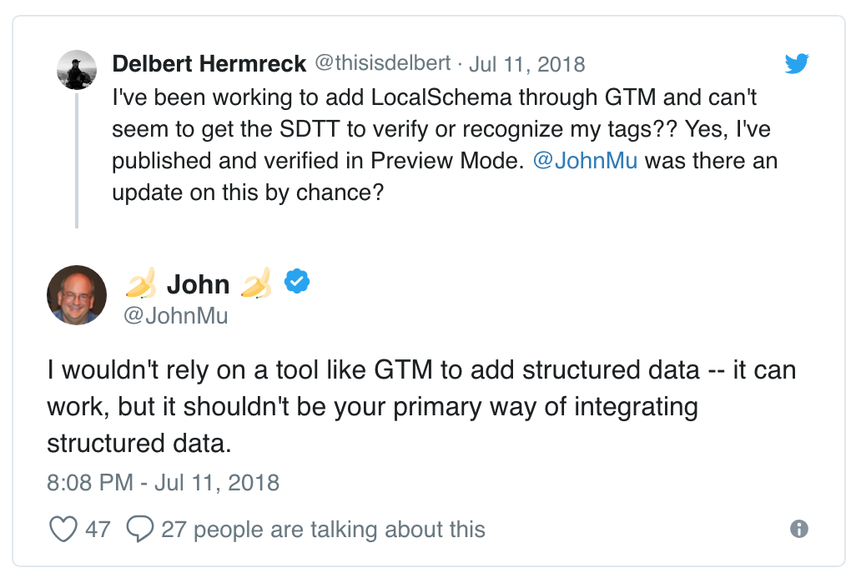
SEO Experts love implementing Schema markup through Tag Managers, because it doesn't require having to go through development to implement it. However, we don't recommend adding Schema markup using Tag Managers, because this relies on JavaScript to be executed, and Google has limited resources available for this. In practice, this means that it will take a lot longer for your Schema implementation to be picked up and shown by search engines. After you make changes, it will again take a lot longer compared to implementing it directly in HTML. On top of that, several search engines - Yahoo, Yandex, and Baidu - don't execute JavaScript at all. It appears as if Bing is slowly starting to execute Javascript, but they are still far from where Google is right now in terms of their scale and abilities.
Google's advice:

When implementing structured data, keep in mind Google's guidelines to become eligible for enhanced snippets and to prevent a potential Google penalty.
Testing your Schema.org implementation
Step 1: Check for the presence of Schema
After adding Schema to your pages, make sure it's present. We recommend using ContentKing for this as it allows you to check your site much faster.
Step 2: Validate Schema implementation
Then test whether your structured data implementation is correct, by using Google's Structured Data Tester and choosing random pages. Note that Google's Structured Data Tester tool only supports checking URL by URL, so it can be quite time consuming.
Please note that Google's Structured Data Tester tool seems to be struggling with some Schema implementations done through Google Tag Manager (which are definitely working in practice). This is a known issue.
Step 3: Keep an eye on Google's feedback
Additionally, if you've got access to Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
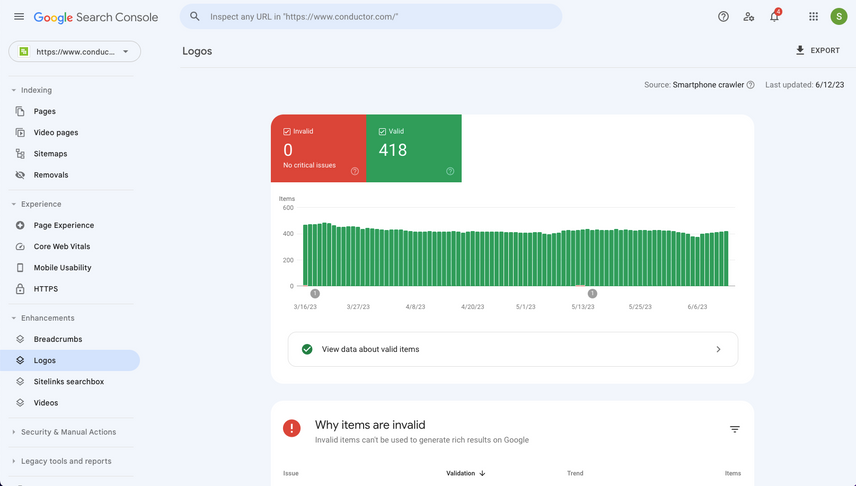
Learn more you'll get feedback from Google on the structured data implementation under Enhancements in the bottom left. You'll get as many sub-items as Google could find structured data for. Please note that this feedback is delayed, but it can be great for catching errors.

In order for your Schema implementation to be effective, it does generally need to be implemented perfectly. If you don't have the required elements in place it will likely be ignored. The more of the optional tags you use though, the more likely it seems to be included. Just make sure you don't try to game things. Trying to manipulate search engines via Schema markup can seriously harm your site (they levy manual penalties for that).
What search engines support Schema.org?
Schema.org is an initiative that was launched in 2011 by Google, Bing, and Yahoo. A few months after its launch, Yandex joined the initiative as well.
Out of all the search engines, Google has by far the best support for Schema.org. Throughout this article we focus on implementing Schema for Google, but what about the others?
Bing and Yahoo's support for Schema.org
In March 2018, Bing confirmed that it was supporting Schema.org. They support the following Schema types via Microformats, RDFa, and JSON-LD (similar to Google):
- Breadcrumbs
- Business / Organization
- Event
- Person
- Product and offers
- Recipe
- Review / Aggregated review / ClaimReview
More information can be found in their help section about marking up your site .
While Yahoo's webmaster resources don't say anything about support for Schema.org, they do support it. Yahoo Search, which is powered by Bing, seems to support the same Schema types as Bing does.
Yandex support for Schema.org
Yandex supports the following Schema types, via Microformats only:
- NewsArticle / BlogPosting
- Movie
- Organization
- Product
- Questions and answers
- Recipe
- Software application (including for games)
More information can be found in the Yandex Webmaster Support section on Schema.org .
Baidu
In 2017, Baidu mentioned that they'd be aiming at supporting Schema.org, but for the moment they don't support it yet.
Different search engines have different requirements
If you're dependent on multiple search engines, you may run into compatibility issues. Yandex for example requires some properties that aren't required for Google. So keep in mind that search engines may want to see different, or more complete data. It doesn't hurt to include more data; the search engines will just grab what they can use.
I've gained the best results by testing strange combinations of Schema markup which aren't recommended in the official guides of the search engines themselves. Not everything mentioned on Schema.org is parsed and understood by search engines. Their official documentation pages are usually a few months or even years behind. By doing extensive testing, you can find really nice "hacks" to get rich snippets in Google while not adhering the official guidelines. Sometimes the Structured Data Testing tool reports errors while Google is still showing rich snippets in their SERPs. Make sure you always keep up to date about upcoming possibilities. Be part of the structured data community so you know what to expect. Most conversations take place in open discussions fora, such as like GitHub and Schema.org Community Group .
Does structured data such as Schema.org lead to higher rankings?
Yes and no.
While structured data is not a direct ranking factorRanking Factor
The term “Ranking Factors” describes the criteria applied by search engines when evaluating web pages in order to compile the rankings of their search results. Ranking factors can relate to a website’s content, technical implementation, user signals, backlink profile or any other features the search engine considers relevant. Understanding ranking factors is a prerequisite for effective search engine optimization.
Learn more, it does indirectly impact your rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more. Structured data helps you get more clicks on your snippets, leading to a higher CTR. We - and many SEOs along with us - believe that CTR does impact rankings, because it sends a quality signal to search engines.
Useful tools when working with Schema
These tools will come in handy when you're working with Schema:
- Google's Data highlighter: enables you to highlight text on pages and generate JSON-LD code on the fly so you can add it later on.
- Google's Structured Data Tester : enables you to validate your structured markup.
Frequently asked questions about Schema.org
1. Google's figured out my content type on their own. Do I really need Schema?
Yes, you still need Schema. You've been very fortunate, because it doesn't happen that often that Google figures out your content types on their own. To increase your chances of their showing enhanced snippets for your content types, it's still highly recommended that you implement Schema. This enables them to process your content better and more quickly, as describing your content types using Schema is far less error-prone. Keep in mind that your competitionCompetition
Businesses generally know who their competitors are on the open market. But are they the same companies you need to fight to get the best placement for your website? Not necessarily!
Learn more isn't sitting around, so you want to make sure you're doing everything in your power to stay ahead of them.
2. Can I force Google to enhance my snippets after I implement structured data?
No, that's not possible. In the end it's up to Google's discretion to enhance your snippets.
Please note that it can easily take up to a few weeks before Google picks up on your structured data, and even then it may not be valid, so they may just disregard it.
3. Why isn't Google showing my reviews for the homepage?
While it would make sense for your homepageHomepage
A homepage is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more to be shown with the review data, Google doesn't do this for any websites. Google will only show review data for pages other than the homepage.













