Meta Tags in SEO: the Ultimate Guide
Meta tags are elements within your HTML code that aren’t visible to the user and yet play a crucial role in your SEO performance and the user experience you provide.
By using meta tags, you can make sure browsers and search engines behave as you want them to, and display your content in SERPs according to your preferences.
Learn about the most important meta tags for SEO: meta title, meta description, meta robots and what other tags are commonly mistaken for meta tags!
What are HTML meta tags?
Meta tags are used by browsers to correctly display content, and by search engines to better understand that content and how they should behave. All meta tags are defined using the <meta> tag and are placed in the <head>-section of your page.
Meta tags aren’t displayed on a page; they are only included in a page’s source.
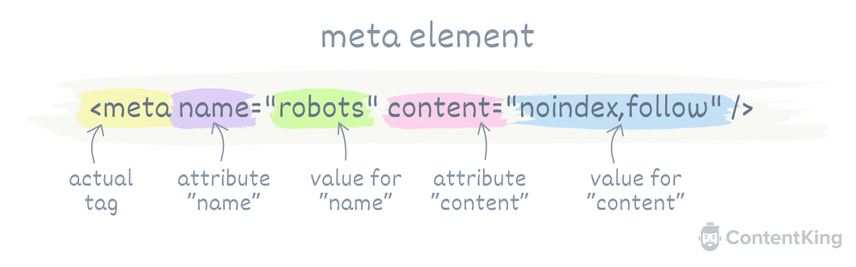
Let’s look at an example:

- The entire code snippet is called the “meta element”.
- The
<meta>part is the actual tag. - There’s an attribute called
namewith the valuedescription. - And there’s an attribute called
contentwith the valueThis is a page description.
Meta title tag
The meta titleMeta Title
See Page Title
Learn more tag is an HTML element that tells browsers and search engines what a given page’s title is. The title is shown as the first clickable element in the page’s snippet on a search engine results page (SERP) and conveys the main topic users will find on the page.
But before we go further with the meta title, here’s a disclaimer: although it provides arguably the most crucial metadata to search engines, from an HTML perspective the title tag is not a meta tag.
In order for the title tag to be a real meta tag, its syntax would have to be <meta name="title" content="Here goes the title">.
Instead, it’s just <title>Here goes the title</title>.
However, despite not being a real meta tag, it’s common for the SEO community to refer to the title tag as the "meta title". Most SEOs will expect to see the title tag being covered here, so that’s why we’ve decided to include it here. Here are some other elements that are often confused with meta tags.
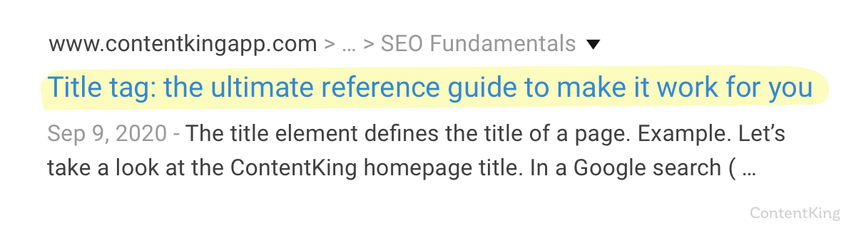
Let’s see what the meta title for our dedicated article looks like in Google’s SERP:

And this is how you can see it in our page’s source code, within the <head>-section of the HTML document:
<title>Title tag: the ultimate reference guide to make it work for you</title>
As Google, Bing, Yahoo, DuckDuckGo, and other search engines differ in their exact requirements for the length of the title tag, a good rule of thumb is:
- A maximum size of
575pixels, which is around60characters. - A minimum size of
285pixels, around30characters.
What you should include in the meta title tag
The meta title tag is your chance to convince users to open the page they see listed in search results. So when writing a title tag, you should always keep the user in mind. It should be unique and readable and should contain the most important relevant keywords and, if possible, a call to action.
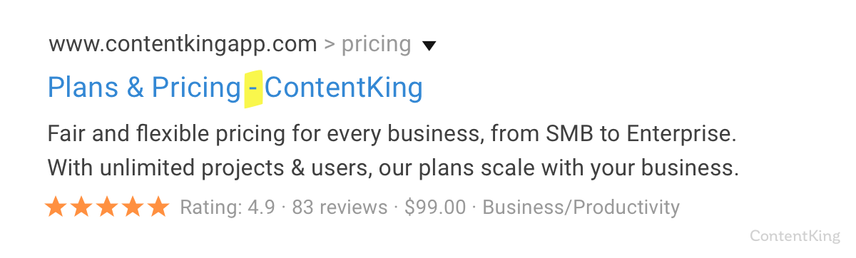
Using brand names and separators
If you’re a strong brand, including your brand name in the title will increase your click-through rate. That’s why a lot of companies include it.
The title tag is often separated from the brand by a distinctive character. It could be a dash (-), a pipe (|) or other separators you’d prefer.

From time to time, SEOs have hot Twitter discussions about what separator types are the best .
The conclusion out of that discussion is that to some point, it depends on the length of your title tag. With a long title a pipe can be better, because it has fewer pixels, saving some space for letters.
But at the end of the day, it really depends on your aesthetic preferences.
Meta description tag
Similarly to the meta title, the meta description is a crucial element of your page’s snippet that people see in search results. Although its SEO importance is relatively lower – mainly because Google doesn’t consider keywords in the meta description as a ranking factor – a bad description can be a deal-breaker for users deciding whether to click on your link, meaning that it can decrease your CTR.
The meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more should be readable and unique, and most importantly, it should summarize the page’s content. It should be 70–155 characters (430–920 pixels) long and include relevant keywords. Google will show them bolded in your snippet, and this will make it less likely for the search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more to rewrite your page’s description.
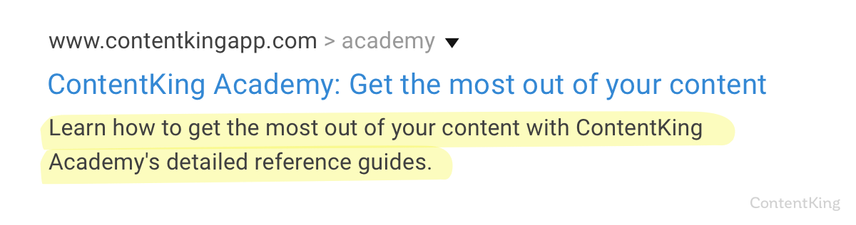
For example, the meta description for our Academy overview page is:

And here's what it looks like in the page source:
<meta name="description" content="Learn how to get the most out of your content with ContentKing Academy’s detailed reference guides." />
When does Google rewrite meta descriptions?
Google will sometimes ignore your meta descriptions and generate their own.
In a Webmaster Central hangout , Google’s John Mueller offered three reasons why Google changes your meta description:
- The meta description doesn’t summarize the page’s content appropriately.
- The auto-generated meta description can sometimes more accurately match the search query with the web page when the content is missing part of the search query.
- Google may be trying to match the search query with the content, but the match is missing in the meta description.
This means that, to keep the meta description matching what you set up, you should summarize the website’s content as much as possible and think of search queries that will lead to your website being displayed in the results.
Meta robots tag
Meta robots tags are tags that tell search engines about things like whether links should be followed and pages should be indexed.
A common use case for the meta robot tags is tackling duplicate content issues by making sure duplicates aren’t indexable.
The meta robots tag can be found in a page’s HTML source, and it contains particular directives that specify their purpose. It can look like this:
<meta name="robots" content="noindex,follow" />
The noindexand follow directives here communicate that search engines shouldn’t index this page, but should follow all of its links.
There are various examples of meta robots tags directives such as noarchive, nosnippet, and notranslate that allow you to send search engines specific signals to modify their behavior on your page.
In any case, make sure that your meta robots tags are set up properly and that they’re not blocking robots from crawling the important parts of your website just because of a tiny mistake.
Meta refresh tag
The meta refresh tag lets you instruct a browser to automatically refresh a page after a given time interval. For example, this element will tell the browser to refresh the content in 5 seconds:
<meta http-equiv="refresh" content="5">
This element can be also used as a redirect of sorts, telling the browser to redirect to another URL after the defined time period: the example below will redirect to https://www.example.com after 5 seconds:
<meta http-equiv="refresh" content="5;url=https://www.example.com">
From an SEO perspective, it’s always recommended to use a 301 redirect instead of the HTML meta refresh redirect, because search engines process 301 redirects much faster and guarantee as much link authority as possible is passed on, and 301 redirects also lead to a better user experienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more because the redirect target loads quicker.
Open Graph and Twitter Card meta tags
Meta tags not only let you set the appearance of your pages in search results pages, but also let you set how they will be displayed on social media platforms such as Facebook or Twitter.
With a proper choice of text and visuals, you can increase the CTR of your social media posts. That’s why it’s crucial to have control over their appearance.
Setting up Open Graph for Facebook and LinkedIn
For Facebook and LinkedIn, you should include the Open Graph markup code in your HTML. That way you can set the title you want to have displayed and the description of the article, as well as the image that will be shown on Facebook and Linked feeds.
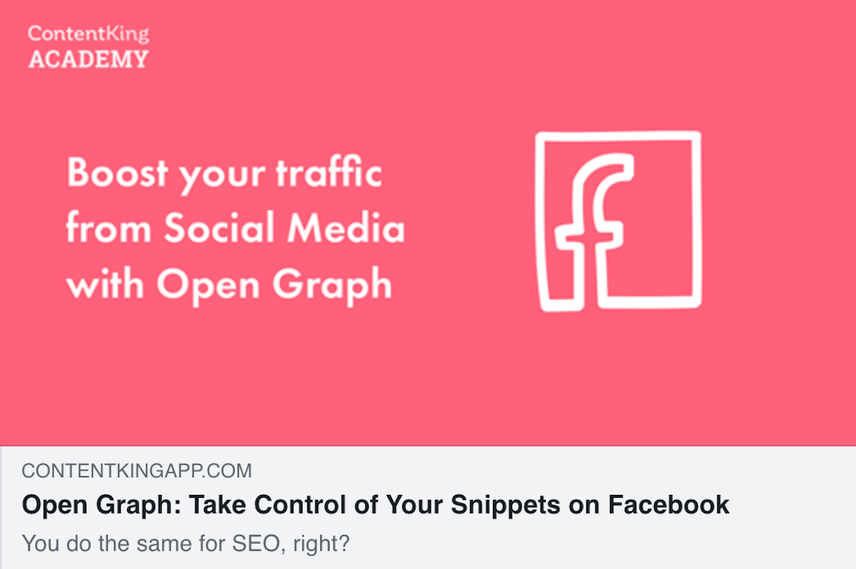
For example, this is how our Academy article about Open Graph looks on Facebook:

And this is how it looks in the page’s source code:
<meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Open Graph: Take Control of Your Snippets on Facebook" /> <meta property="og:description" content="You do the same for SEO, right?" /> <meta property="og:url" content="https://www.contentkingapp.com/academy/open-graph/" /> <meta property="og:site_name" content="ContentKing" /> <meta property="og:image" content="https://www.contentkingapp.com/media/social-cards/[email protected]" /> <meta property="og:image:secure_url" content="https://www.contentkingapp.com/media/social-cards/[email protected]" />
Once you’ve set up the Open Graph properties and published the website, you can test its functionality in the Facebook Debugger and LinkedIn Inspector .
Set up your Twitter Cards
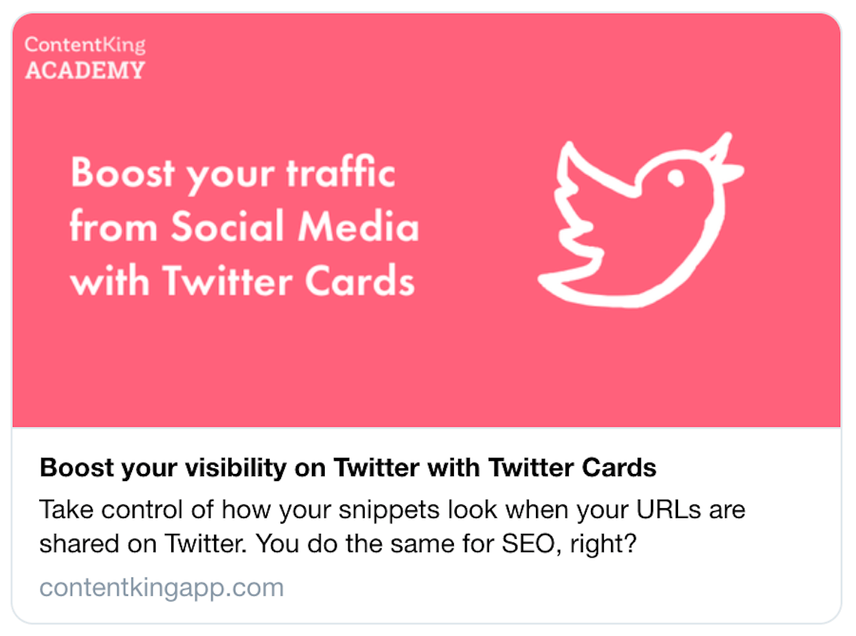
A very similar process applies for Twitter, where you can set the same properties as for Open Graph. The only difference is that this social platform has the markup defined for its own name twitter. This is how our Twitter Cards article looks like on Twitter:

And this is how it looks in the source code:
<meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Open Graph: Take Control of Your Snippets on Facebook" /> <meta property="og:description" content="You do the same for SEO, right?" /> <meta property="og:url" content="https://www.contentkingapp.com/academy/open-graph/" /> <meta property="og:site_name" content="ContentKing" /> <meta property="og:image" content="https://www.contentkingapp.com/media/social-cards/[email protected]" /> <meta property="og:image:secure_url" content="https://www.contentkingapp.com/media/social-cards/[email protected]" />
Once you have your Twitter Card properties defined and the page published, you can check its functionality on Twitter Card Validator .
Meta Keywords: the abandoned meta tag
Meta keywords played a role for search engines during the internet’s wild years in the 1990s and the early 2000s. Webmasters used them to signal to search engines what queries their pages should rank for.
Their HTML code snippet looks like this:
<meta name="keywords" content="keyword1, keyword2, keyword3" />
However, the practice became so exploited that it hardly had any value anymore. That’s why Google, Bing, and others stopped giving them any weight at all. The only search engine with decent usefulness that still gives meta keywords some credit is Yandex .
However, there still is one use for meta keywords even today: they can be helpful for powering website's internal search. Especially for eCommerce stores they're an important way to refine internal search results.
Other interesting meta tags
Apart from the major meta tags such as meta title, meta description, and meta robots, there are many minor meta tags that help you signal to Google and browsers how they should behave on your site. Let’s take a look at a few of them:
Charset meta tag
The meta charset tag indicates to the browser the character encoding for the HTML document. The two most common values are:
UTF-8– Character encoding for Unicode.ISO-8859-1– Character encoding for the Latin alphabet.
When UTF-8 encoding is used, you'll see this ins the HTML: <meta charset="UTF-8">
Viewport meta tag
With the increasing role of mobile devices, webmasters should always make sure their website is set up for both desktop and mobile use.
A website’s device-responsiveness can be controlled using the viewport meta element, which helps the browser define the visible area for users – which varies on different devices.
For instance, in the example below, the viewport meta tag signals that the screen should be displayed for the device’s full width with a 100% zoom level:
<meta name="viewport" content="width=device-width, initial-scale=1">
Language meta tag
As the name of this element suggests, the language tag specifies the language of the page’s content. This meta tag is used by Bing and Baidu, while for Google, it’s better to use the hreflang attribute.
Example: <meta http-equiv="content-language" content="en">
Adult meta tag
By implementing this element, you can suggest to search engines that the content on a page is for adults only and can be filtered out of SafeSearch results.
Example: <meta name="rating" content="adult" />
Other tags commonly mistaken for meta tags
Apart from meta title tags, there are several other elements that are often confused for meta tags. We feel it’s time to settle this for once and for all, as this confusion happens on well-known industry outlets too.
The following tags are often called meta tags, but in reality they are all link relation attributes. Instead of having the <meta> tag in the HTML element, they are all part of the <link rel> tag.
Conclusion
Meta tags are powerful HTML elements that can significantly improve your SEO success. Some tags help you set up how your content looks in a search results page or on social media platforms, while others give you control over the behavior of browsers and crawlersCrawlers
A crawler is a program used by search engines to collect data from the internet.
Learn more on your website. Setting up your meta tags properly can help you increase your rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more and CTR, as well as take control over the crawl budget.
However, there has been confusion about what is and what is not considered a meta tag. For instance, elements such as the title tag, canonical, and hreflang are often incorrectly called meta tags by the SEO community.







