Image SEO: the Ultimate Guide
Image SEO can be a game-changer for your business.
In order to be successful at image SEO, pay attention to:
- Your images' discoverability, crawlability, and indexability
- The authority of the pages your images are on
- Those pages' topical relevance
- Image captions
- Image attributes (file name, format, size, and alt attributes)
- How fast your images load
- Providing context about the images – stated using Schema markup
What is Image SEO?
Image SEO comprises the activities used for getting images ranked high in search engines' organic listings.
Just like with pages, search engines try to make sense of images. To make your images rank high, you should do whatever you can to help them with the "making sense" part. In this article, we'll explain how you do this.
Why should you care about Image SEO?
There are two reasons to care about Image SEO:
- Images can be a huge driver of quality organic traffic. Especially now that Google has removed the "View image" option , users are much more likely to go to your page.
- When you do Image SEO, you automatically optimize for screen readers, thereby helping visually impaired people use and understand your website better too.
We bet now you're asking yourself: "Will image SEO be a huge traffic driver for me as well?"
Whether that's the case depends on your business. For us, it actually only accounts for a fraction of our traffic. Usually, people looking to resolve their SEO questions aren't looking for images. Search engines know this, so they mostly return regular pages in their results.
As a rule of thumb: if images frequently come up as results for queries you're trying to rank for, Image SEO is important to you. So if you're running an eCommerce site, a celebrity news site, or for instance a stock photo website, Image SEO is hugely important.
Images fulfill three purposes in my mind:
- Image search traffic
- Adding quality to a piece of content
- Improving conversion rate.
Image search traffic doesn't only come from images.google.com, but also from universal search - and this is important. For some user intents, Google will show videos and images prominently in the SERPs. That's a great workaround if you can't rank at the top organically.
In terms of content quality, well-done images provide a better user experience and make an article more likely to be shared and linked to. Try to add custom images and graphics and only revert to stock photos as a last resort.
The same applies to conversions: the better the image in terms of quality and context, the higher the impact on conversions.
On the flip-side, images pose a challenge in terms of page speed optimization. You need to make sure they're compressed, cached, and loaded optimally.
Google Images account for almost 22% of all search engine market share . That's a whopping number and is bigger than the search engine market share of YouTube, Facebook, Amazon, and Wikipedia combined.
Google representatives have been hinting for a while now that they expect both image and video search to be higher growth verticals. As Google continually erodes the percentage of search clicks it sends to publishers, images may be an investment worth considering.
I've seen good traffic coming from image SEO, particularly for any topics which include diagrams, or explanatory images. But also for images that are fun and entertaining.
As with any kind of optimization, the more effort you put in to it the better.
When it comes to image SEO, even just making sure you get all the basics right already helps. Make sure the image quality is good, the dimensions are appropriately sized, the image filename is human readable, and the alt attribute reads well with topical words included.
Develop a regular optimization practice around images and you will see the SEO benefits.
If your business is highly photo reliant (e.g. stock photography, art, unique visual products or adult entertainment), then focusing on image SEO makes sense. Otherwise, it's safe to assign a lower priority to it.
What influences your images' ranking?
There's a whole list of factors that will influence your images' rankings:
- Discoverability, crawlability and indexability
- The authority of the page they're on
- That page's topical relevance
- Image popularity
- Images that are related
- Image captions
- Image attributes (file name, format, size and alt)
- Image load time
- Use Schema to communicate context
We'll explain all this in detail below.
Discoverability, crawlability and indexability
You might think we don't even have to mention this, but people get it wrong all the time. Make sure search engines can discover, crawl, and index your images easily.
Help search engines discover your images with image XML sitemaps
Including images in your XML sitemaps makes it easy for search engines to discover them, and to prioritize the crawling and indexing of your images.
You can either create dedicated image XML sitemaps or include your images in your existing XML sitemaps. Both methods are fine, although we recommend creating dedicated image XML sitemaps if your site has thousands of images, as having separate XML sitemaps gives you a better overview when you're analyzing which images are indexed.
Some guidelines around image XML sitemaps:
- Each
<url>tag can contain up to 1,000image:imagetags. In other words, you can define 1,000 images per page - To define an image caption, use
image:caption - To define an image's geographic location, use
image:geo_location - To define an image license, use
image:license
Make sure your images are crawlable and indexable
What can't be crawled, can't be indexed. So make sure an incorrectly set up robots.txt file isn't blocking search engines' access to your images. Don't prevent Googlebot-Image and Googlebot from accessing your images in your robots.txt!
If you want your images to be indexed by search engines, make sure they don't have a X-Robots-Tag HTTP Header noindex directive and are not canonicalized using the HTTP header.
If you're using the robots noindex directive on a page which contains the images, the images won't be indexed either (unless they're also on other pages that are indexable).
Also make sure your pages don't contain the noimageindex robots directive, which specifically communicates to search engines that you don't want them to index the images on your page.
When you're serving pages over HTTPS, prevent serving images over HTTP as browsers may show a warning in the address bar that your site isn't completely secure. And for search engines, you're just adding another hurdle in finding the right image to rank.
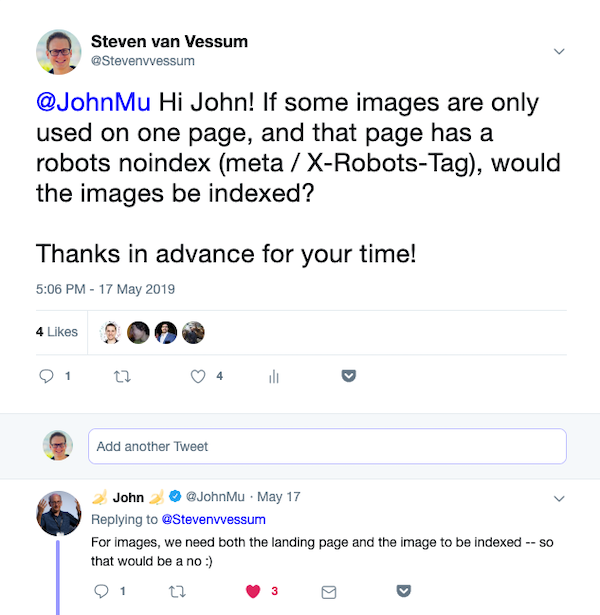
John Mueller has been kind enough to confirm our thoughts about robots noindex and its impact on images :

The authority of the page images are on
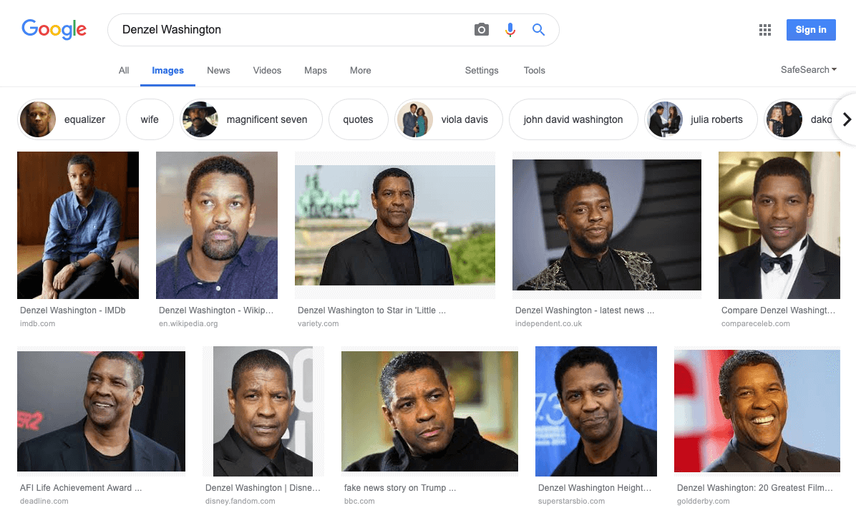
In the previous section, we mentioned that search engines will be ranking the pages the images are on. Let's take an example to illustrate this. If you search for Denzel Washington in Google images search , this is what you'll see:

The top three results are:
imdb.comwikipedia.orgvariety.com
What do they all have in common? They have a lot of authority. An image benefits greatly here from the authority of the page it's on. Keep this in mind when optimizing your images and when choosing what pages to place your images on.
Ask people who have used your images to properly credit you with a link to the page each image is on. Especially in "boring" niches, where it's hard to build links, this is a great tactic. Read more about this link building method here .
Just in case people won't give you proper credit, at the very least make sure you watermark your images, so you're still getting brand exposure.
The page's topical relevance
The topic of the page your images are on hugely influences their rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more. In the case of Wikipedia (the second result) for our "Denzel Washington" query, it really helps that they have a 4,000 word page about him, as it adds a lot of relevance to the images on that page for that query.
Note that WordPress creates a dedicated "image attachment" page for each image you upload. This adds no value from an SEO point of view, so we recommend disabling it . It eats up crawl budget and makes for near-duplicate contentDuplicate Content
Duplicate content refers to several websites with the same or very similar content.
Learn more.
Strategically use images to enhance the written content of a page, send stronger keyword signals to search engines, and to improve the experience of your audience. Images help users better understand the information you are trying to convey, and they strengthen the signals to search engines about the quality and relevance of your content. Google suggests using images that are relevant to the text surrounding them, which is similar to the concept of relevant pre and post text surrounding link anchors.
Image popularity
The amount of times the image is used, an image's popularity, is taken into account by search engines too. If an image is often used, it must be popular and therefore rank highly. Embedding images that other websites are already using, and that search engines already know about, gives you a head start to rank your image.
Take for example Denzel Washington's Wikipedia headshot. When you do a reverse-image search in Google you'll find it's used on lots of other websites . You don't even have the include the exact same image. It can have different dimensions, different file sizes and even different formats. Google understands it's the same image.
Many SEOs know the usual image ranking factors: alt-text, captions, text around the image, heading in front of the image and so on. But what many don't consider is that this only takes into account which queries (!) the image can rank for. It doesn't say anything about the popularity of the image, which is important too. So, how does Google measure the popularity of images? It's quite simple: how often the image is used.
It doesn't matter if you use the same image physically (by hot linking) or if it is a copy of an image. A copy can even have a different compression, different image dimensions or a different image file size. Google's image algorithm recognizes copies, and related them accordingly. In principle, Google says: "these popular images are used often - so we'll give them priority in the results".
My tip for you: for a lot of queries, the top ranked images have no copies on the web. They are "single used images". It is usually enough to just upload a second or third version by yourself - if possible, on a different domain with similar content. Or you can get competitors to use the image as well.
But be careful: if Google has several sources for the same image, then the page that ranks highest will also rank highest in images search.
Think about this - and you will find a lot of golden nuggets in Googles Image search 🙂 Good luck!
Images that are related
Including related images about the same topic, with similar content in the images, also helps you rank your images better. Doing so helps become more relevant, and authoritative.
In case of the denzel washington query, you should gather different photos of him and put them together on one page.
Here's another example: let's say you're trying to rank for the query checklist illustration. Including different illustrations containing checklists helps all these images rank better. Please note that these illustrations should be showing roughly the same thing, in this case a list of checkboxes.
This is one of the reasons Pinterest has been so successful at driving organic traffic through images - they're hosting millions of images, and their users neatly categorize them too. This is a text book example of how including related images helps you rank.
We undertook a large-scale image optimization campaign across at FreshBooks. We followed standard best practices like alt tags and surrounding images with text, but we came to some interesting conclusions once we were into the campaign. We realized that Google definitely uses machine learning to interpret images. We found that by making our images more similar to the top ranking results, we in turn were able to rank better. This may not be easy to do in every case, but in our case we were trying to rank images of invoices. The images that had more boxes and lines performed better than the prettier invoices that featured beautiful images.
Once we found the recipe to success, we also doubled down on the sheer number of images we included on the page and this is where we saw another significant boost. Our theory is that if you give Google more choice, it is more likely to select images from your site and display them in the image pack.
Image captions and surrounding text
Text that's in close proximity to images adds to their relevance from a search engine's point of view, and it helps users better understand the content.
We distinguish two types of text that's in close proximity to images; the first one being captions and the second one being surround text.
Here's an example of an image caption from our redirects article:

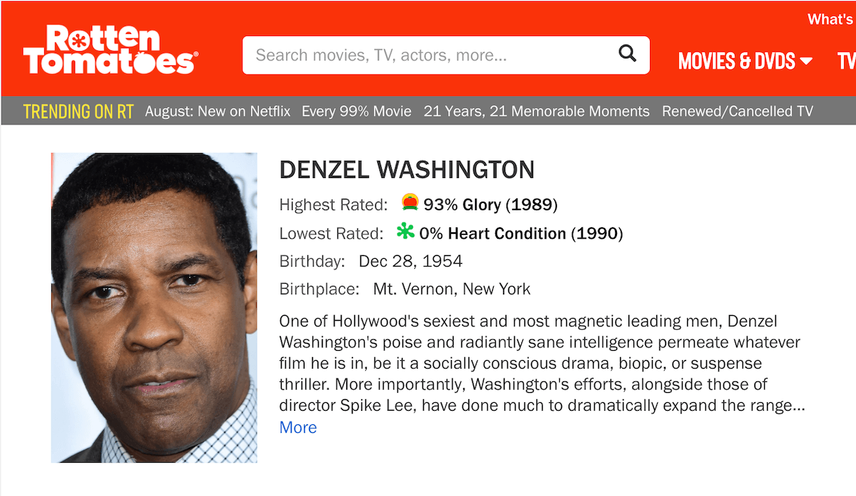
And here's an example of an image with related, surrounding text:

Image attributes
Here's an example HTML snippet for an image:
<img src="https://example.com/images/denzel-washington-graduating-high-school.jpeg" alt="Denzel Washington graduating high school" />
An image tag has a file name, a format, a location where the image can be found, and attributes that provide context. This is another place where search engines will pick up clues on the queries for which your images are relevant. But note that you can overdo this. Don't stuff image file names and alt attributes full of keywords.
Here's a breakdown of an image's properties:
- Image file name
- Image format
- Image URL path
- Image
srcsetattribute for serving responsive images - Image
altattribute
Image file name: how to name images for SEO
Make sure the file name is descriptive and fits relevant queries.
- Good:
denzel-washington-graduating-high-school - Bad:
photo
Image formats
Choosing the right format for the image helps keep image load times down and image quality good.
- Good:
.jpegfor a photo - Bad:
.giffor your screenshot that's supposed to show details
Here are the most popular image formats, and what they're best used for.
Image format | Best used for |
|---|---|
JPEG (JPG) | Photos |
PNG | Logos (as it supports a transparent background) and images that you want to remain sharp, such as screenshots. |
GIF | Animations |
SVG | To create images that can scale without ever losing quality (vector images). Maps, icons, and logos are common examples. |
WebP | Developed by Google, WebP is an alternative to JPG and PNG that can be compressed better. As of yet, it's not supported in Safari (and it is not supported in Internet Explorer at all). We believe WebP has a lot of potential, and we see it as the future of image formats. Use Squoosh to convert images to the WebP format. |
- Check out the Can I Use website to see what browsers support what image formats (and much more).
We often see that PNG images are incorrectly used. While having logos or small drawings as PNGs is generally fine, we often see large pictures using this format as well instead of having the JPEG or WebP format. This leads to PNG images that are up to 10 times larger than the JPEG version would have been, significantly slowing down websites. ShortPixel Image Optimizer plugin has an option to automatically convert PNGs to JPEGs and will only do this if the resulting image is smaller than the original. This allows our users to just set up the plugin and then forget about it because the best image format will automatically be used.
Image URL path
You want your images to have a short and logical URL path. Avoid using a chronological folder structure such as for instance the one used by WordPress. Your images are probably timeless, so don't make people think they're outdated.
- Good:
/images/denzel-washington-graduating-high-school.jpeg - Bad:
/wp-content/uploads/2016/09/images/denzel-washington-graduating-high-school.jpeg
Image srcset attribute for serving responsive images
Considering Google's mobile-first focus, the role of page speed as a ranking factorRanking Factor
The term “Ranking Factors” describes the criteria applied by search engines when evaluating web pages in order to compile the rankings of their search results. Ranking factors can relate to a website’s content, technical implementation, user signals, backlink profile or any other features the search engine considers relevant. Understanding ranking factors is a prerequisite for effective search engine optimization.
Learn more, and the fact that Google primarily crawls with a mobile user-agent, carefully serving the right image sizes to the right users is essential.
Thankfully, you can define what versions of an image will be used for different devices and viewports. For instance, if you're browsing a website on your phone, you don't need an image with a width of 1024 px. You can make do with a version that's only 400 px wide, saving you a lot of bandwidth.
You can define what image to use for what viewport width using the srcset attribute. Here's an example:
<img src="/images/denzel-washington-graduating-high-school.jpeg" srcset="/images/denzel-washington-graduating-high-school-400.jpg 375w, /images/denzel-washington-graduating-high-school-800.jpg 768w" alt="Denzel Washington graduating high school" />
In this example, we'll serve the image with a 400 px width to screens with a 375 px width viewport and below, the image with a 800 px width to screens with a viewport width above 375 px and up to 768 px, and the default picture to every device with a viewport width higher than 768 px.
If you want your images to look extra sharp on retina screens, you can serve images with double the pixel density of a normal image. If your normal image has dimensions of 600 x 300 and is called denzel-washington-graduating-high-school.jpeg, then your retina image should have dimensions of 1200 x 600 and be called [email protected].
It's important to understand that the same looking image with different image sizes are essentially different images, so if you are currently getting a lot of image search traffic and change your images sizes, expect traffic to drop due to recrawl time. Hopefully it recovers over time, but any image size changes should be monitored by SEO experiment to track traffic changes.
Image SEO is about how image files impact performance overall - not just in google.com/images - and they're some of the biggest contributors to slow load times. Serve images through a CDN and make use of adaptive sizes to prevent users loading bigger images than they need to. There are plenty of tools available to help you make the job easier, even if you're not the most technical. For example, Responsive Breakpoints can create the
srcsetcode for adaptive images without you needing to code your own.
Image alt attribute
The alt attribute, also – incorrectly – called the alt tag or alternative tag, gives search engines context. It's an important attribute to fill in from an SEO point of view, but also from a user point of view. When an image can't be loaded, it shows the alt attribute text as a fall-back so users can get an idea of the image's content. This is also used by screen readers to describe what's in the image.
Back in the day, the title attribute would be used to provide additional context to search engines as well. These days, Google no longer uses it so it doesn't have any SEO purpose anymore.
Image load time
Page speed is one of the ranking factors for search engines (from May 2021 on folded into Core Web Vitals). That makes it important for images to load fast too. On top of that, images are using the same crawl budget your pages and other assets are.
To make sure your images load fast, make sure to:
- Choose the right image format (as covered in the section Image formats)
- Serve the right image size (as covered in the section Image srcset attribute)
- Compress your images
Compressing images
Compress your images to decrease their file sizes. There are several overall options for compressing images:
- Lossy: file size is decreased significantly, but the images lose quality. This option makes for the fastest loading images.
- Lossless: file size is decreased moderately, and the images don't lose quality. This option doesn't help you that much to make images load fast.
- Glossy: this is the golden mean between "lossy" and "lossless", balancing decreased file size and loss of quality.
Tools to help you compress images
Here are examples of tools you can use to compress your images:
Online apps:
Tools that integrate with WordPress:
Tool that integrates with Magento: TinyPNG
Desktop app: ImageOptim
Lately, the largest thing I've been focusing on for image SEO is large images and proper image types. Crunching, squishing, optimizing, smooshing, and using my favourite tool/Google Chrome Labs project - Squoosh .
It's been a large part of the sites I've been working on lately and before we can talk about image naming, alt text, captions, and the all-important text that surrounds the image for context - it has to load fast. Whether that be optimizing the image(s) before and directly uploading to their own site, using plugins to optimize image sizing/types, applied programmatically before the images hit the server, through a CDN or the many other ways, there's a conversation to be had in every case.
I'm very excited for Chrome adding native lazy loading , and can't wait to try that out!
TinyPNG is not your typical compression engine. Each image is analyzed when you upload it. Textures, patterns and colours are automatically identified. The encoder decides based on these characteristics which quality to use. The final result is compared with the orginal and fine-tuned. There are no knobs to turn, you no longer have to adjust the encoding quality yourself.
Page speed best practices that also apply for images
In this section we'll cover page speed optimization best practices that go beyond images, and yet are worth noting considering their impact from an SEO and user standpoint.
Serve images through a CDN
Using a CDN such as Cloudflare to serve your content, including images, has many advantages. Since a CDN enables users to request your content from the server that's closest to them, it greatly decreases load times.
Use browser caching
Use browser caching to ensure that images that are used on multiple pages are cached. Examples are images that are used site-wide, such as for example logos in the header, sidebar, and footer.
Use lazy loading for images
While using lazy loading for images doesn't speed up their loading, it is important from a page speed optimization point of view, and since we're talking about images, it makes sense to mention it here too.
Defer loading your images until they're needed, and also until after all the elements that are critical to rendering the page are loaded. It's more important for users that pages are quickly usable, than that they look perfect. Why would you immediately load images that are all the way down on a page, when users start reading at the top?
Important notes on lazy loading
It's important to note here that it's recommended not to use lazy loading for images that are essential to the page. Search engines won't immediately crawl and index images that are included using lazy loading because for search engines to "see" these images, they first need to render the page. We recommend including all essential images directly in the HTML, and using lazy loading for all non-essential images.
There are a lot of developments on the subject of lazy loading, as Google announced on August 6th, 2019 that they're adding native support for lazy loading starting with Chrome 76. We've yet to wait for other major browsers to jump on this band wagon, so keep an eye on this Can I Use page. This sounds promising though, as this means — when there's enough support from other browsers — there's no longer a need to implement lazy loading through JavaScript. This means page load times will go down and the whole crawling and indexing process of your images by search engines will be accelerated too.
Use Schema to communicate context
Mark up any image that is representative for your content using Schema.org markup. This helps search engines understand its context, plus it also makes it more likely that you'll win featured snippetsFeatured Snippets
Featured snippets are highlighted excerpts of text that appear at the top of a Google search results page in what is known as ‘Position 0’.
Learn more with that image. Having the image there makes the featured snippet stand out more, and so you'll also get more clicks.
Here's an example code snippet referencing an image:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.contentkingapp.com/academy/image-seo/" }, "headline": "Image SEO: the Ultimate Guide", "image": { "@type": "ImageObject", "@id": "https://www.contentkingapp.com/academy/image-seo/#primaryimage", "url": "https://www.contentkingapp.com/media/social-cards/[email protected]", "width": 1200, "height": 600, "caption": "Image SEO guide" }, "datePublished": "2019-05-17T08:00:00+08:00", "dateModified": "2019-05-17T09:20:00+08:00", "author": { "@type": "Person", "name": "Steven van Vessum" }, "publisher": { "@type": "Organization", "name": "ContentKing", "logo": { "@type": "ImageObject", "url": "https://www.contentkingapp.com/wp-content/uploads/2019/05/[email protected]" } }, "description": "A useful guide on increasing your images' rankings" } </script>
A few pointers:
- Make sure the images referenced in your Schema.org markup can be crawled and indexed, as described in the "Discoverability, crawlability, and indexability" section.
- The images must be relevant to the page.
- The images must be in
.jpg,.png, or.gifformat. - Provide the images at high resolution, with the following aspect ratios: 16x9, 4x3, and 1x1.
When it comes to images it's important to remember the basics, and that whilst Google is making great strides and improvements in recognizing the content of images, it's still not a flawless system.
For example, I uploaded a photo with the filename orange-ice-cream.jpg and Google's Cloud Vision is 70% sure it's a baked good – and only 62% sure it's dessert.
You need to make sure you're making life as easy as possible for Google and giving it as many signals as possible to identify images correctly. Many of Google's recommendations haven't changed since 2012, and although basic, they can make your images work a lot harder for your website.
BONUS: define Open Graph and Twitter Cards images
Defining your Open Graph and Twitter Card images is a no-brainer if you care about traffic from social media. That alone is a great reason to always define them.
While it won't affect your rankings directly, we believe that defining your Open Graph and Twitter Card images adds context to your pages and images for search engines.
Tools to help you analyze image optimization potential
There are several tools out there to help you analyze your potential when it comes to image optimization. They'll analyze the images you're currently using and gauge the optimization potential. In most cases, you can significantly decrease load time – by several seconds.
List of tools:
- Website Speed Test
- Google's Lighthouse in Chrome DevTools
- GTMetricsin a new tab)
- TinyPNG Analyzer - This tool not only shows you the current size of your images, it also compresses them in realtime so you can directly see how much you can save.
Please note that these are automated tools, and that you should take the outcome with a grain of salt. Don't take the outcome as the most important points of action. As with everything in SEO, always remain critical and place things in perspective.
To conclude, don't just think of images as a means to an end from an SEO point of view. Having appealing images add a lot of value from a conversionConversion
Conversions are processes in online marketing that lead to a defined conclusion.
Learn more rate optimization point of view too. Especially for eCommerce. Take for instance Google ShoppingGoogle Shopping
Google Shopping is Google’s product-based advertising service.
Learn more — where one of the fiercest content battles is fought all day, every day. Having great product pages make all the difference there. You can't just use any image for that, there are strict guidelines and best practices to stick to.
Think we missed anything? Do let us know on Twitter !



![Peter Mead, Head of SEO, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/6678ea3ca0055932b4ffbb76440f0c031c04d8a2-555x555.png?fit=min&w=100&h=100&dpr=1&q=95)
















