Shopify SEO Tips: Push Shopify to its Limits!
Shopify is said not to be great for SEO… but with some tweaks, it’ll do most things you want! In this guide, we’ll cover how to configure it right, zooming in on:
- URL structure
- Managing redirects
- Meta information
- Headings
- Site structure
- Image optimization
- Structured Data
- Page speed
- Client-side Javascript
We also go into your options for changing store elements that can’t be changed on Shopify itself.
Shopify, the plug-and-play eCommerce platform from Canada, has been growing at the rapid pace of around 86% year-over-year. Their Q3 2021 financial results were nothing short of impressive too: their revenue grew to $1.1 billion (up 46% compared to Q3 20201 and their Gross Merchant Volume grew to $41.8 billion, (up 35% compared to Q3 2020).
And as we’re all aware, eCommerce spending has increased dramatically during the COVID pandemic, which Shopify has undoubtedly benefited from as they helped existing merchants sell more and helped new merchants start selling quickly. According to W3 Techs , Shopify is now the second most popular CMS (WordPress is still number one).
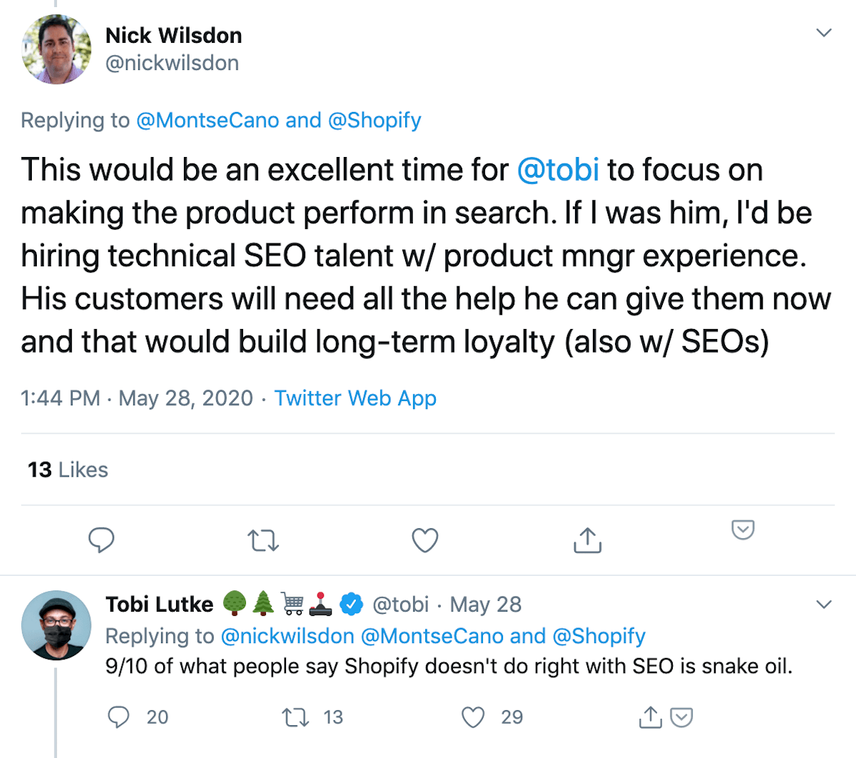
Shopify is booming, and meanwhile its (frustrating) lack of flexibility has been a topic of discussion in the SEO community. SEO Specialist Nick Wilsdon has suggested on Twitter that Shopify should start focusing more on making the platform perform better in search, and their CEO Tobi Lutke noted that 9 out of 10 recommendations SEOs make regarding Shopify are snake oil:

Further down the Twitter thread, Nick even said Tobi could DM him for SEO advice tips.
Now the million dollar question is: can you be successful at SEO on Shopify?
It’s high time for the ContentKing team to take a deep dive into the possibilities and limitations of the Shopify platform – and the work-arounds you can leverage for more control over the platform (you’d be surprised what you can do with a little creativity).
How can you improve your Shopify SEO?
Doing SEO on Shopify is very similar to doing SEO for any other platform. The same SEO best practices apply.
In a nutshell, all SEO success comes down to:
- Technology: making it easy for search engines to quickly find and easily understand your content.
- Relevance: creating content that satisfies your visitors, which – if done right – sends the correct signals to search engines so they can figure out what search queries your content needs to rank for.
- Authority & Trust: gaining high-authority and relevant links to your store.
So, what does it take to make your Shopify store rank well? Let’s dig in!
First things first
You’re eager to improve your store’s SEO… but first things first: Do you have the basics set up?
- Google Analytics: if you aren’t using Google Analytics yet: start now! Here’s how to set up Google Analytics within Shopify . If you plan on implementing more tracking codes, it’s best to use Google Tag Manager .
- Google Search Console: Google Search Console is used by webmasters to see how their sites are performing, and to gain insights as to what issues Google has when crawling and indexing websites. Here’s how to verify your store in Google Search Console .
SEO checklist for a store’s technical foundation
As mentioned above, a strong technical foundation for a store lets search engines quickly find and easily understand your content.
Here are the most important elements that comprise that technical foundation:
- URL structure
- Managing URL redirects
- Meta information
- Headings
- Site architecture and internal links
- Crawling & indexing directives
- Image optimization
- Structured data
- Page speed
- Client-side Javascript
A quick note on responsive design and HTTPS
We hardly need to explain the importance of responsive design and using an SSL certificate to serve visitors well. But they are important from a search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more standpoint too, as both HTTPS (source ) and mobile-friendliness (source ) have been Google ranking factors for years now.
Oh, and some good news: all the 1,000+ themes offered by Shopify itself are fully responsive, and every Shopify subscription level includes an SSL certificate. If you’d like to double check whether your theme is fully responsive, check out Google’s mobile-friendliness test .
URL structure
A clear URL structure helps both visitors and search engines in navigating your site.
A URL is generally considered good if it’s:
- descriptive and easy to read
- brief
- consistent
- lowercase
Shopify’s URL structure is rigid; there’s not much you can change about it. Only the slug – the last part of a URL – can be modified.
Before we jump into the URL structure of the different content types, let’s first look at how people can reach your domain.
Domain canonicalization
Domain canonicalization means picking one preferred way to reach your domain and explicitly communicating it. You want there to be no doubt about this, because you want to avoid duplicate contentDuplicate Content
Duplicate content refers to several websites with the same or very similar content.
Learn more and dilution of your website’s link equity.
So it’s important to get this right. But you may be wondering why this is even an issue. Well, some websites choose not to use the www subdomain and may still only be available through HTTP instead of HTTPS.
This means there are four ways of reaching a website’s homepageHomepage
A homepage is a collection of HTML documents that can be called up as individual webpages via one URL on the web with a client such as a browser.
Learn more in theory:
http://example.comhttp://www.example.comhttps://example.comhttps://www.example.com
Additionally, your Shopify store is available under example.myshopify.com.
Pick a preferred URL for your domain and then set up your Shopify store to only be available that way, by enabling redirection. This will result in all non-preferred URLs 301 redirecting to the preferred URL.
If you don’t have your domain connected, do so using this handy guide . If you do already have it connected, follow the steps below.
Setting up domain canonicalization in Shopify
- Log on to the Shopify admin console.
- Go to
Online Store>Domains. - If it says there
Traffic from your domains is not being redirected to this primary domain., you still need to enable redirection by clicking the blue linkEnable redirection. - A new screen titled
Enable redirection?will come up. Confirm redirection by clicking on the purpleEnable redirectionbutton. - Verify if everything is correct by checking if you now see the following message under
Online Store>Domains: “Traffic from all your domains redirects to this primary domain”.
Now, on to the URL structure for the different content types!
Collection URLs
In Shopify, product categories are called “collections”. By default, collections have the following URL structure: https://example.com/collections/$collectionName. You can define the collection name yourself.
So, if you’ve got a collection called “T-shirts”, that collection’s URL becomes https://example.com/collections/t-shirts.
Tag URLs
Besides grouping products in collections, you can also tag related products. For instance, you may want to tag all T-shirts that have an US flag on them with the tag “USA flag”.
Now, you can look up all T-shirts with the US flag by going to https://example.com/collections/t-shirts/usa-flag.
Product URLs
Your product URLs have this URL structure:https://example.com/products/$productName
For example, a product named “Rocky Mountains T-shirt” will have this URL: https://example.com/products/rocky-mountains-t-shirt.
Similarly as with collections, you can only change the URL slug – not the path leading up to it. Additionally, it’s not possible to include categorization in URLs, but that’s not going to have a negative impact SEO wise, because your internal link structure is leading – not your URL structure.
Product available under a different URL
Since we also created a collection for T-shirts, the Rocky Mountains product is available under https://example.com/collections/t-shirts/products/rocky-mountains-t-shirt, which is canonicalized to https://example.com/products/rocky-mountains-t-shirt.
This isn’t great, because you need to consistently send the right signals to search engines about what URLs they should crawl and index. Having them first crawl https://example.com/collections/t-shirts/products/rocky-mountains-t-shirt, and then canonicalize that URL to https://example.com/products/rocky-mountains-t-shirt creates unnecessary overhead.
Plus, having products available through another URL may lead to backlinksBacklinks
Backlinks are links from outside domains that point to pages on your domain; essentially linking back from their domain to yours.
Learn more being placed to the wrong URL — the one that’s canonicalized. This results in less link authority being transferred to the product page that needs to rank.
How do you fix this?
You can fix this by updating your theme’s code to directly reference the canonical URL, in this case https://example.com/products/rocky-mountains-t-shirt. You’ll thereby stop Shopify from linking to the product URL that’s canonicalized. This tweak is pretty straightforward, so if you’re comfortable with making code changes, you can do it yourself. Otherwise we recommend requesting help from someone in Shopify’s expert network .
Making sure the right product URL is linked
- Log on to the Shopify admin console
- Go to
Online Store>Themes - On the right, click on the
Actionsdrop-down box and useEdit code - Under the
Snippetsfolder, selectproduct-grid-item.liquid - There, replace
<a href="{{ product.url | within: current_collection }}" class="product-grid-item">with<a href="{{ product.url }}" class="product-grid-item">
Please note that the name of the file may be different for the theme you’re using.
Product variants
When it comes to products, Shopify has a second quirk: how they deal with product variants. Product variants are products that are available with slight differences, for example: shoes in different sizes and colors.
If you define product variants in Shopify, the platform will automatically append a ?variant=$id to the end of the URL so you can easily save the URL or share it on social media.
Example: our “Rocky Mountains T-shirt” is available in white and grey. The grey version is defined as a variant, and is available through https://example.com/products/rocky-mountains-t-shirt?variant=123456789.
From an SEO point of view there’s a drawback: the URL is canonicalized to the main product, meaning it won’t be indexed and ranked by search engines.
If visitors are specifically searching for your product variants, we highly recommend creating these products as separate products rather than product variants.
Redirect from collections overview
For some reason, on https://example.com/collections/all there’s a link to https://example.com/collections/all/products/rocky-mountains-t-shirt. This URL 301 redirects to https://example.com/products/rocky-mountains-t-shirt.
We highly recommend adjusting your theme to link directly from the /collections/all product overview to the right product URL, because this default behavior is highly inefficient from a crawling and indexing standpoint.
Page URLs
Not all your store’s content comprises collections, products, and tags. You’ll probably want to add some “About Us” and “Frequently Asked Questions” content too.
For this content type, you’d use Pages, which have the following URL structure: https://example.com/pages/$pageName.
For example, a page named “About Us” will have this URL: https://example.com/pages/about-us.
Blog article URLs
By default, even if you don’t have any blog articles yet, Shopify will create a blog overview page for you at https://example.com/blogs/news.
Your blog article URLs have the following URL structure: https://example.com/blogs/news/$articleName.
For example, a blog article named “Just launched” will have the following URL: https://example.com/blogs/news/just-launched.
Many Shopify sites do not have a blog, and this is a big miss! Why? Shopify enables stores to add a blog out-of-the-box, and it can bring tremendous value in capturing as much user intent as possible.
Your money pages (e.g. product pages and categories) will capture mostly transactional queries (e.g. "wedding guest dresses"), but many people use informational queries to assist them in the conversion process ("what to wear to a wedding").
Here's how you build your blog on Shopify , and the next step would be to do the keyword research around the FAQs about your and industry to tailor a monetization content strategy.
What we think about Shopify’s URL structure
Looking back at what makes for a great URL structure, it’s safe to say that Shopify’s forced URL structure isn’t great, because URLs quickly become very long and harder to read.
Products being available through different URLs isn’t great either, but this can be quickly fixed.
Verdict: The URL structure isn’t great – or terrible. It won’t prevent your SEO success.
Managing URL redirects
When you’re changing URLs, Shopify will ask if you want to automatically create a 301 redirect. If your store is already live, we highly recommend you use this option. Every redirect that’s added this way can be managed in the redirect manager.
This redirect manager also lets you import and export redirects – a useful feature when you’re migrating to or from Shopify.
This feature has a big drawback though: it does not empower you to set up redirects using Regular Expressions (RegEx), and so you have to either fill in all redirects manually or get creative and generate them yourself and then import them. The lack of support for RegEx may result in your having to define thousands of redirects, when you’d have otherwise just defined them with a few lines of RegEx in your web server configuration (like you would on an Apache web server in the .htaccess file). Shopify's support team confirmed they support up to 100,000 redirects, so in case you need to implement more redirects you'll have to prioritize them.
Below we’ll describe how to manage redirects in Shopify.
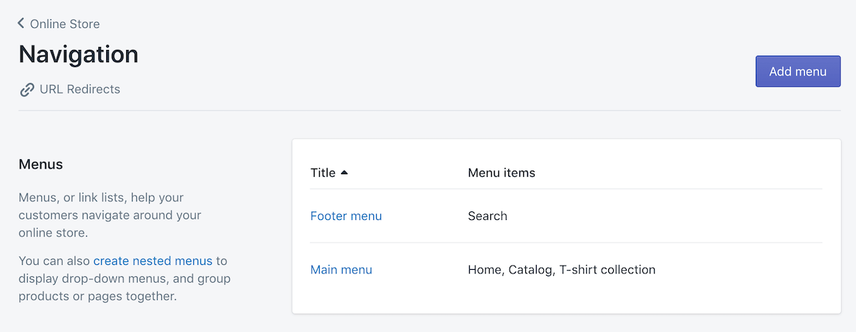
Managing redirects
- Log on to the Shopify admin console
- Go to
Online Store>Navigation>🔗URL Redirects - Click on the blue
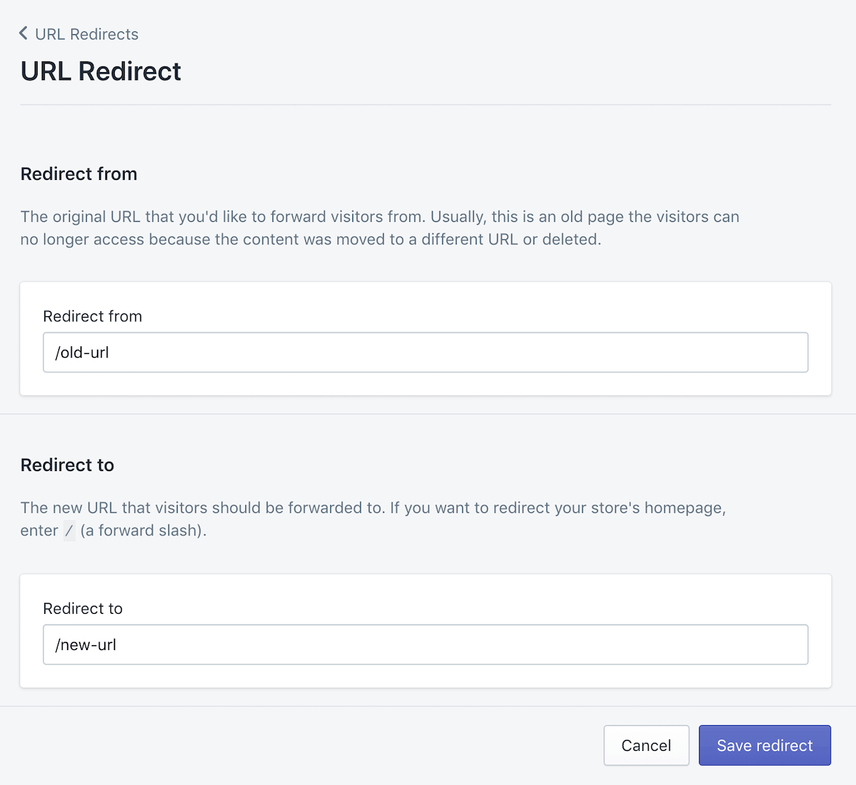
Create URL redirectbutton - Define the redirect source URL in the
Redirect fromfield, and define the redirect target inRedirect to:
What we think about Shopify’s redirect management
The absence of support for regular expressions can result in a lot of time-consuming and error-prone manual labor.
While it’s not an optimal way to manage redirects, if you’re willing to put in that manual labor, this isn’t going to be a deal breaker for SEO success.
One of the disadvantages of the Shopify platform can be its redirect setup. With a 100K limit, this may be too limiting for any website that's of considerable size. Keep this in mind in your platform research. For those who don't have any issues with the 100K limit, I highly recommend avoiding the individual redirect implementation and use the import/export feature. This will save you considerable time and effort when looking to add redirects in bulk.
Shopify will provide you a template that you can download and use. It's important that your import file contains relative URLs and not the full (absolute) URL. If you have less than 100K redirects then this process is pretty straightforward. Simply match column A (Redirect from) to column B (Redirect to), uploaded, and test.
Prioritize redirects by the number of inbound links each page on your site has, followed the amount of organic traffic and finally referral traffic. While it's not at all ideal to change up URLs without a redirect, search engines are pretty good in findings and indexing the content on your site. Id focus on capturing as much SEO value and referral traffic as possible.
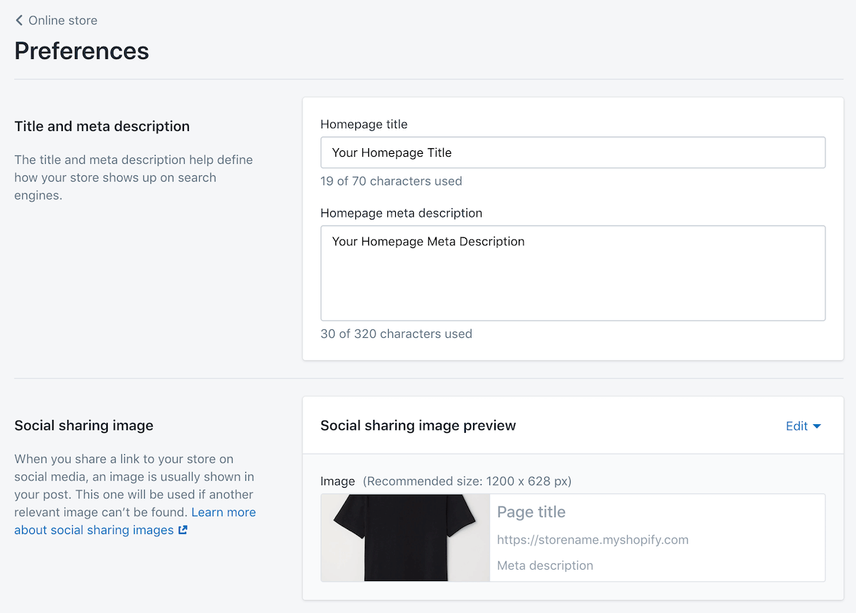
Meta information
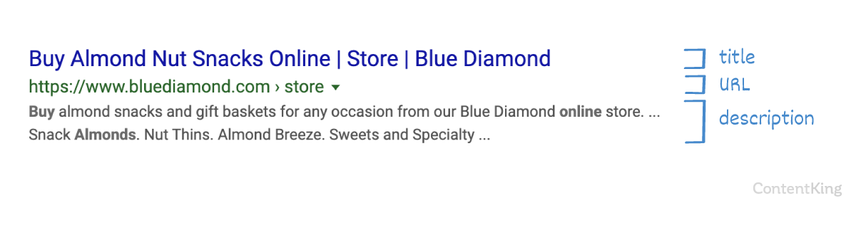
When we talk about meta information within the SEO field, we mean the page title and meta description. Both play an essential role in how well your pages rank and how they are presented to searchers.
The illustration below highlights their role in what your snippet will look like:

A good title is easy to read, contains important keywords at its start, has a call to action, is unique, and has a length between 285 and 575 pixels (30 and 60 characters respectively).
The same applies for a good meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more – except that the preferred length is between 430 and 920 pixels (70 and 155 characters respectively).
Below we’ll describe how Shopify handles meta information out of the box for every content type.
Collections
Shopify generates the following title and meta description for collections:
- Title:
$collectionName - $shopName, e.g.Heavy Duty t-shirts - Millennial T-shirts - Meta description:
$collectionDescription, e.g.Beautiful, heavy duty t-shirts for every occasion.
Tags
Shopify doesn’t offer a central place to manage tags, and so titles and meta descriptions can’t be customized. It automatically generates:
- Title:
$collectionName - Tagged: $tagName - $shopName, e.g.Heavy Duty t-shirts - Tagged: “usa flag” - Millennial T-shirts - Meta description:
$collectionDescription, e.g.Beautiful, heavy duty t-shirts for every occasion.– please note that this is the exact same description as for the collection.
Products
Shopify generates the following titles and meta descriptions for products:
- Title:
$productName - $shopName, e.g.Rocky Mountains t-shirt - Millennial T-shirts - Meta description:
$productDescription, e.g.Always wanted to take the beautiful Rocky Mountains with you everywhere you go? Now you can!
Pages and blog articles
Shopify generates the titles and meta descriptions for pages and blog articles in the same way:
- Title:
$pageName - $shopName, e.g.About us - Millennial T-shirts - Meta description:
$pageDescription, e.g.What’s the idea behind the Millennial T-shirt store? We’re glad you asked….
Meta description length cut off at 320 characters by Shopify
For collections, products, pages, and blog articles, their description is used by default as their meta description. If that description is longer than 320 characters, it’ll be cut off at that length.
Google usually won’t show a snippet with a 320-character description; it will rewrite or truncate it instead.
Defining title and meta description templates
Being able to define title and meta description via templates rather than manually for every product is a huge time saver.
Shopify doesn’t support this out of the box, but apps enabling it do exist, and we highly recommend using one.
For example, you could define the following templates for each collections:
- Title:
$collectionName - Meta description:
Looking for $collectionName? Check out our massive selection at $shopName!
And for products:
- Title:
$productName - Meta description:
Looking for a $productName from $vendor? Don’t like any further, order it now from $minimumPrice!
We recommend using Smart SEO app or SEO Manager to handle this efficiently.
But what about adding meta keywords, you ask?
We thought we’d include a section on meta keywords, because we’ve found a lot of people search for queries like meta keywords shopify. Meta keywords haven’t been used by Google and Bing for over 10 years. Don’t bother with them, unless you’re targeting Yandex – they still do assign some weight to the meta keywordKeyword
A keyword is what users write into a search engine when they want to find something specific.
Learn more.
Instead of focusing on meta keywords, optimize pages for relevant keywords by including them in the title, meta description, headings, and body content (for example the collection description and product description).
What we think about Shopify’s meta information management
While it would have been great for Shopify to have native functionality to define meta information templates, you can add this functionality using an app. Once again, not a show stopper for SEO success.
Headings
Headings help visitors and search engines to quickly scan what a page is about and how it’s structured.
Stick to these best practices when it comes to headings:
- Use only one H1 heading per page.
- Don’t wrap logos or images in H1 heading tags (as the H1 heading conveys a page’s main topic). This is a frequent mistake.
- For readability, stick to a maximum heading length of
60characters. - Don’t use headings for elements that are present on every page, such as search functionality.
- Don’t apply H2 headings to product names on collection pages.
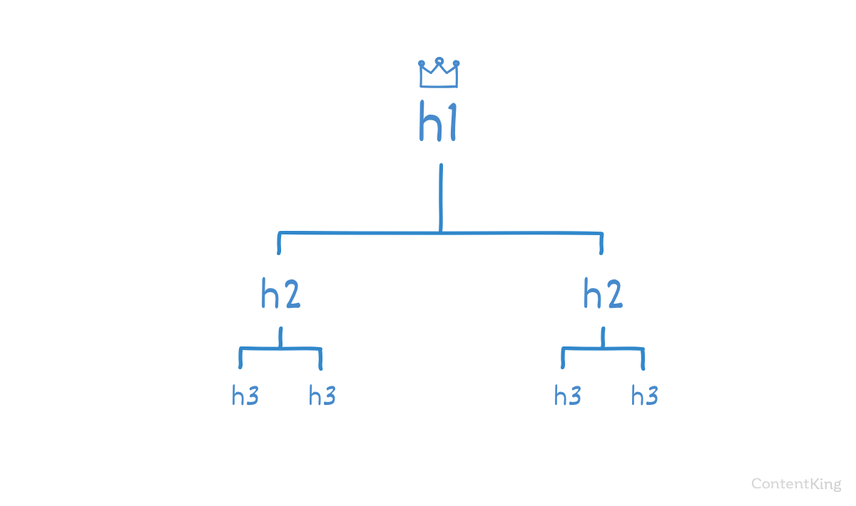
- Build up your heading structure using a logical hierarchy, as illustrated below:

To a large degree, your Shopify theme determines which text is placed within your headings. For the H1 heading, this is what you’ll see in most themes:
- Home page: the store name
- Collection pages: the collection name
- Product pages: the product name
- Blog article: the blog article name
- Pages: the page name
When pages allow for additional content, you can mark these up with H2–H6 headings as you please – but stick to best practices!
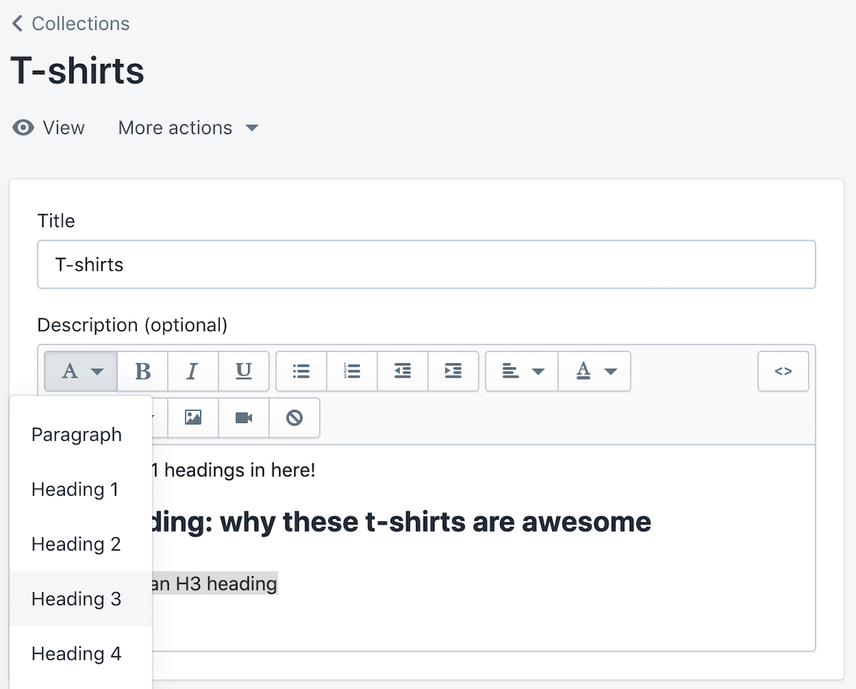
Adding headings to collection description
- Log on to the Shopify admin console
- Go to
Products>Collections - Select the collection you want to edit
- In the field
Description (optional)you can fill in text and then style it as you please:
Careful though: don’t use Heading 1. The H1 heading is already used for your product name!
What we think about Shopify’s heading management
You’ve got plenty of control over your store’s headings, so this is fine.
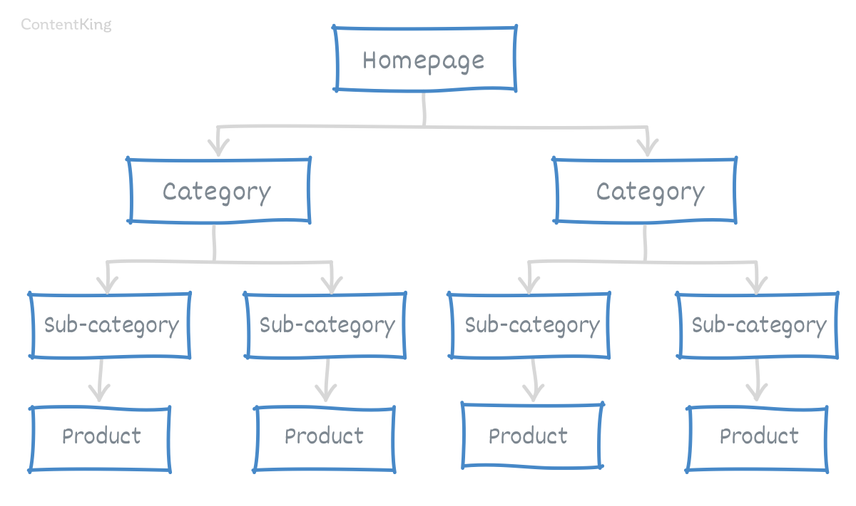
Site structure and internal links

A good site structure has a logical build up. Let’s take the T-shirt store example again. Imagine you have this category structure:
- “T-shirts for men”
- “Professional”
- “Fitness”
- “Leisure”
- “Singlets”
- “T-shirts for women”
- “Professional”
- “Fitness”
- “Leisure”
- “Singlets”
- “T-shirts for kids”
- “Paw Patrol”
- “Peppa Pig”
- “Robo Poli”
- “Lego City”
Mirroring this on Shopify won’t be possible. Shopify doesn’t support defining hierarchies within collections. On other eCommerce platforms, you would have ended up with URLs like /collections/men/professional/ and /collections/men/fitness/, but on Shopify, you’ll have to settle for something like /collections/professional-men/ and /collections/fitness-men/.
Menus
Shopify has built-in functionality for managing menus. Below we’ll describe how to do that.
How to manage menus
- Log on to the Shopify admin console
- Go to
Online Store>Navigation - Click the purple
Add menubutton to add new menus, or click on the menus listed in this overview to adjust existing menus.
While you can’t achieve the ideal URL structure for collections and sub-collections, you can at least present parent-child collections using nested menus.
In Shopify’s documentation , and in this thread on its community forum you’ll find a detailed explanation of how to do this.
As mentioned, Shopify canonicalisation out of the box is sub-optimal as it prioritises the product URL on the root of the domain instead of the nested product inside a collection. However, it's the lesser of 2 evils - I'd rather have suboptimal canonicalisation than lots of duplicates in the index. To get around this we always build "pages" into the core navigation. Pages give you a blank canvas to work from and are very good for setting up very large top level categories.
By making these pages "lifestyle" shopping and teaser pages, they not only tend to rank incredibly well but they also aid in conversions when the user eventually clicks onto the collections page. Think of the "page" in your top level navigation as your "master collection" that houses all sub-collections under it.
Breadcrumb navigation
Breadcrumb navigation shows your location within a website’s site structure and easily allows you to navigate to parent pages. It’s a helpful means of navigation for visitors and helps boost your internal link structure from an SEO standpoint.
Here’s the breadcrumb navigation for the page you’re currently on:

Thankfully, a lot of Shopify themes support breadcrumb navigation out of the box.
If your theme doesn’t support breadcrumb navigation, this tutorial describes exactly how to add it.
Faceted navigation and product filters
Faceted navigation refers to how visitors can navigate your product offering by filtering and sorting. The topic of faceted navigation is one of the toughest eCommerce SEO subjects for people to grasp and implement well.
Let’s take the “T-shirts for Kids” collection as an example. Say this collection contains 300 T-shirts. You can filter these T-shirts by color, size, sex, and theme. You’ll want some of these filtered products to be indexable by search engines because you know people actively seek them. You’ll want to keep search engines from crawling and indexing the other filtered product pages to prevent duplicate content and crawl budget issues.
Ideally you’d make selected facets accessible to search engines and keep the rest inaccessible. That’s not possible on Shopify however. We thus recommend creating collections to group the products people search for. By default, these are accessible.
Implementing multi-faceted navigation for your Shopify store can be challenging. The platform uses a basic filtering functionality that doesn't give much customization options and an improper faceted navigation set-up could be leading to a waste of crawl budget.
I previously encountered an issue with multiple facets selection leading to static URLs. Whilst these pages were not indexed (a disallow rule was in place in the robots.txt file), crawlers were still able to find them through internal links from the filter feature automatically set as "follow".
This led to high amount of pages being crawled. And to add to the issue, multiple versions of pages with the same filters were created. E.g.
/collections/[product]/[facet1]+[facet2]+[facet3]/collections/[product]/[facet2]+[facet1]+[facet3]Installing an app to better control multi-faceted filtering can help however, this wasn’t an option for this specific client. Instead, we set links within the same filter group as
nofollowwhen a first filter has been selected, added anoindexmeta tag to extraneous pages that filtered the same set of facets and added a rule to enforce an order on facets.
HTML sitemap
For large stores, it’s important to use every means at your disposal to help search engines discover, crawl, and index the right content. HTML sitemaps, which are basically a list of important pages, help in this endeavor.
We recommend creating an HTML sitemap and linking it in the footer navigation. As for that sitemap’s content, if you want full control over it and can manage it manually, you can create your own sitemap as a page. On that page, you’ll list the most important categories and products you want Google to rank well.
If you want to automate this instead, look into these apps:
What we think about Shopify’s site structure
While Shopify provides some control over its site structure, it’s not great. If you’re a more advanced SEO, you’ll often want more control and easy customization. There’s definitely room for improvement for Shopify here if they want to appeal to advanced SEO specialists.
Crawling & indexing directives
Crawling and indexing directives help search engines understand what content you want them to index and bring up in the search results. It’s essential you send unequivocal, consistent signals to search engines. There are various ways to do this, which we’ll describe in this section.
Meta robots tags
The most common meta robots tags tell search engines what pages not to index (noindex directive) and what links shouldn’t be followed (nofollow directive). Out of the box, Shopify doesn’t provide functionality to define these directives.
For instance, if you’ve set up some specific landing pages for PPC that contain highly similar content, you don’t want search engines to index these. Alternatively, maybe you’ve duplicated a collection and made some slight changes. This works great from a commercial point of view, as visitors may find this very useful in their online journey, but these collections add no value from an SEO perspective.
On Shopify, there are two ways to make sure search engines won’t be indexed:
- The less scalable and more error-prone way: by making code changes, as explained in Shopify’s documentation .
- By using an app that adds a setting for this within Shopify’s admin console.
We highly recommend going for option two, as that’s the most user-friendly way of managing this.
Canonicals

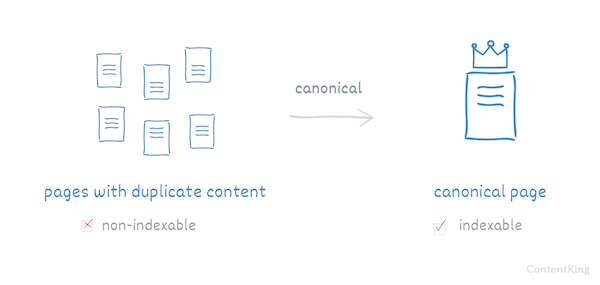
When there are multiple versions of a page (or highly similar versions), canonical URLs can be used to tell search engines they need to consider only one version for ranking purposes. Search engines will then assign the relevance and authority from the other versions to the canonical version.
For URLs that contain parameters, Shopify always includes a self-referencing canonical to the URL without the parameters. So for instance, if someone posts a link to your collection page on Facebook, visitors coming to your site will land on a URL like https://example.com/collections/t-shirts?fbclid=XXXXXX. No need to worry about duplicate content, because of the self-referencing canonical that points to the URL variant without ?fbclid=XXXXXX, namely: https://example.com/collections/t-shirts.
Some other situations where Shopify uses the canonical URL:
- To prevent duplicate content because products are available under different URLs
- When product variants are used
- For a series of paginated pages (this depends on your theme though; see the next section on pagination).
There are no options within the Shopify admin console to adjust canonicalization preferences, but you can of course adjust the theme’s code, as we’ve seen with products that are available under different URLs.
Pagination attributes
The rel="next" and rel="prev" pagination attributes signal to search engines that there’s content spread across a series of pages.

Although Google’s John Mueller said on March 21, 2019 that they haven’t been using the pagination attributes for a while, these attributes are still useful because:
- They help Google discover content.
- Browsers use them for prefetching purposes (to speed up loading of the next page).
- Bing still uses the pagination attributes to help them understand that pages are part of a series.
- They are useful from an accessibility standpoint.
Most Shopify themes support the pagination attributes out of the box, so in most cases you won’t have to take action here. If your theme doesn’t support these attributes but canonicalizes the paginated pages to the first page instead, then we’d recommend assigning low priority to implementing the pagination attributes, because chances are you’re not going to get a good ROI on the investment of adding them.
Even if you don’t use
rel="next"andrel="prev"for your pagination, make sure that your paginated URLs have canonicals pointing to themselves, especially if you have many products or your stock is dynamic.The problem with canonicalizing all the URLs in a paginated sequence to the first page is that you "cut off" Page 2, Page 3, Page N, they might just as well not exist for Google. But these pages are technically not duplicates, so Google crawling and indexing them is not an issue. They perform a very important task for you - support a healthy internal linking structure so that Google can follow all the internal links found on them, index/re-index products and properly see the relations between the internal pages.
Robots.txt
A robots.txt file contains the rules of engagement for crawlersCrawlers
A crawler is a program used by search engines to collect data from the internet.
Learn more, telling them what they can and can’t access. If there is no robots.txt file or if it’s left empty, crawlers will do as they please.
Here is the first part of the robots.txt, which impacts search engine behavior:
User-agent: * Disallow: /a/downloads/-/* Disallow: /admin Disallow: /cart Disallow: /orders Disallow: /checkout Disallow: /$uniqueValue/checkouts Disallow: /$uniqueValue/orders Disallow: /carts Disallow: /account Disallow: /collections/*sort_by*sort_by* Disallow: /collections/*+* Disallow: /collections/*%2B* Disallow: /collections/*%2b* Disallow: /*/collections/*+* Disallow: /*/collections/*%2B* Disallow: /*/collections/*%2b* Disallow: /blogs/*+* Disallow: /blogs/*%2B* Disallow: /blogs/*%2b* Disallow: /*/blogs/*+* Disallow: /*/blogs/*%2B* Disallow: /*/blogs/*%2b* Disallow: /*design_theme_id* Disallow: /*preview_theme_id* Disallow: /*preview_script_id* Disallow: /policies/ Disallow: /search Disallow: /apple-app-site-association Sitemap: https://example.com/sitemap.xml
Shopify comes with a default robots.txt that’s the same for every store on their platform. It’s set up to prevent access to account, checkout, and cart pages, internal search resultSearch Result
Search results refer to the list created by search engines in response to a query.
Learn more pages, and a few other pages that may lead to duplicate content issues.
It also references the XML sitemap, so it’s easy-to-find for search engines and team members.
For a lot of sites, this out-of-the-box setup is good. For more advanced users who are, for instance, looking to leverage faceted navigation, it can prove quite limiting.
Workarounds to edit your robots.txt
What are your options (besides moving to a different platform) if you really need to edit robots.txt?
- Use Cloudflare Workers – read more on that in the Cloudflare workers section.
- We’d only recommend doing this as a last resort, but you can redirect your robots.txt file to another domain that you control. There you can adjust the robots.txt as you please.
XML Sitemaps
XML Sitemaps are special documents used as an efficient way to communicate to search engines what content on a website should be crawled and indexed. Search engines will look for XML sitemaps within the robots.txt file, but it’s always recommended to also submit them to Google Search Console and Bing Webmaster Tools .
Shopify creates these automatically. On our test environment, we have https://contentkingtest.myshopify.com/sitemap.xml – the XML sitemap index that lists the other XML sitemaps:
https://contentkingtest.myshopify.com/sitemap_blogs_1.xmllisting the blog overview page and any blog articles. If you don’t have any articles, only the overview page is listed.https://contentkingtest.myshopify.com/sitemap_collections_1.xml, which doesn’t contain any collections (just the front page) if you don’t have any.https://contentkingtest.myshopify.com/sitemap_products_1.xml, which contains the home page as well as all products with their images.
There are two caveats here for advanced users:
- There are no separate XML sitemaps for images and videos. Check out the Images and XML sitemaps section on how to fix this.
- There is no way to change the XML sitemaps, or their content.
There are ways to hide pages from your XML Sitemap by utilising metafields. If you head over to the bulk editor . When you hide products, a noindex meta tag is added onto the page and the page is taken out of the XML sitemap.
It’s possible to externally host sitemaps (shout out to Peter Macinkovic for this hack!) that will be validated from Google Search Console. It is possible to externally host a XML sitemap on a subdomain and submit it to Search Console, which allows sitemap validations even if they are hosted externally. Reference the file directly using the domain view in search console. So a sitemap on
https://sitemap.example.com/sitemap.xmlwith URLs pointing to the parent domain would work.
An app like Smart SEO will give you more control over what’s included in the XML sitemaps, but if you want to go beyond that, you could look into using Cloudflare Workers.
What we think about Shopify’s crawling and indexing management
Most SEOs have their preferences on how to help search engines best navigate stores, and Shopify provides few options to customize this. You’ll need to resort to making code changes, installing additional apps, or if you want to go all out, maybe even using Cloudflare Workers. There’s definitely room for improvement for Shopify here if they want to appeal to the more advanced SEO specialists.
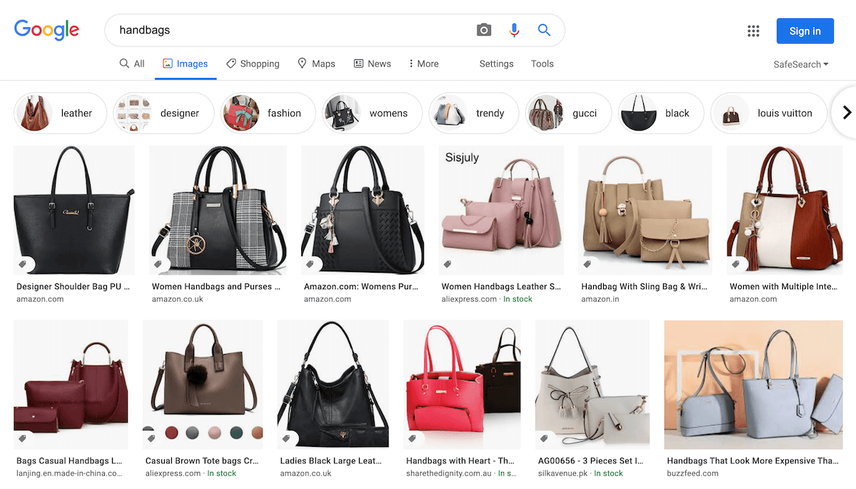
Image optimization
Especially for eCommerce, optimizing your images for organic search is important. You’d be surprised how many people are visual thinkers – and searchers. They’ll type in a query into Google, switch to images search, and their buyer journey begins.

To make sure your images load fast and search engines can easily “understand” what your images are about, apply these best practices:
- Serve images through a CDN – Shopify does this out-of-the box.
- Include images in your XML sitemap – there are some caveats, described below.
- Compress images – Shopify doesn’t do this out-of-the box.
- Use a descriptive file name and the right image file type for the job and resize images to the dimensions required – you can do all this yourself before uploading.
- Define the image alt attribute and have relevant text close to the image – you can do this within the Shopify admin console.
Images and XML sitemaps
Shopify automatically includes images in your product XML sitemap so that search engines can find and index your images. There are two drawbacks though:
- By including the images in your product XML sitemap, it becomes more difficult to track how many of your images have been indexed in, for instance, Google Search Console. Ideally you’d have a dedicated XML sitemap just for your images.
- Out of the box, Shopify only includes one image for each product in the XML sitemap, hurting discovery and indexing of its other image(s).
The Image Sitemap app fixes these shortcomings.
There are Shopify apps that automatically compress images and generate image alt attributesAlt Attributes
Alt attributes make it possible to enter an alternative description in the HTML code for every image on a website.
Learn more. We recommend checking these ones out:
What we think about Shopify’s image optimization options
For small stores, Shopify’s standard features will probably be enough. But for the more ambitious store owner and SEO, you’ll want to gain more control over the image optimization process and make it more efficient all around – which you can do with the apps listed in this section. In summary, on Shopify you can perform all the image optimization you need to.
Structured Data
Structured data can be described as data that’s organized in a certain predefined format. Common examples of structured dataStructured Data
Structured data is the term used to describe schema markup on websites. With the help of this code, search engines can understand the content of URLs more easily, resulting in enhanced results in the search engine results page known as rich results. Typical examples of this are ratings, events and much more. The Conductor glossary below contains everything you need to know about structured data.
Learn more are Schema, Open Graph, and Twitter Cards.
Schema.org is structured markup that helps search engines understand your content, and it often renders enhanced snippets that will make you stand out in search engine result pages.
Implementing Schema in Shopify
Depending on the theme you’re using, you may have out-of-the-box support for Schema markup because it’s embedded in your theme. As long as you’ve filled in all your company information and product information, this will be handled automatically.
If the Schema markup is not present out of the box, you can either have a Shopify expert add it to your theme or use an app for this. Using an app is usually the best way to go, because it allows for more granular control over what markup is added to your pages.
Useful Schema types for stores:
Here is an example plugin that adds JSON-LD markup: SEO Meta Manager .
If your reviews are managed on 3rd party review apps (not a native Shopify app), then it's recommended to use a JSON-LD implementation which pulls in 3rd party review data to get your product reviews to show in the SERPs. A really nice app I've come across here is JSON-LD for SEO which integrates with all the major review apps. Often, the more generic SEO apps, review apps and themes don't have this kind of capability.
Implementing Open Graph and Twitter Cards
Open Graph and Twitter Cards are forms of structured data too. They let you control your snippets when your URLs are shared on social media. If your snippets look appealing, you’re going to win big in this channel.
Homepage
For your Open Graph and Twitter Card data, shopify re-uses what’s been filled in for your homepage title and homepage meta description.
Defining default Open Graph and Twitter Card image
- Log on to the Shopify admin console
- Go to
Online Store>Preferences - Upload your image in the section
Social sharing image
You’ll want to define the Open Graph and Twitter Card data for your collection and product pages too. The good news here is that in most themes on Shopify, this is automatically added based on the collection and product properties you’ve set.
What we think about Shopify’s structured data support
Shopify handles structured data quite well out of the box. And if you want to go beyond the basics, there’s plenty of room to customize your theme and apps to choose to gain more control.
Page speed
Shopify is a hosted service that runs on a massive infrastructure, including a powerful CDN and it uses caching heavily. That’s great: you’ve got the basics covered!
While Shopify is constantly working on improving storefront response times , —like with any platform— if you clutter up your theme, upload oversized images, and install numerous Shopify apps, you can still grind your store to a halt.
Recommendations:
- Theme: if you have the budget, use a custom theme and build it from scratch so you know what’s gone into it. If you can’t afford that, choose the most lightweight theme you can find. While all themes you can choose from on Shopify are responsive, there is no quality-control when it comes to page speed.
- Apps: if you can avoid using apps, then by all means do. Apps are one of the most common reasons why Shopify stores load slowly. For example, adding code snippets into the page source is much better than going through an app, as apps only add to the number of dependencies the store must load.
- Image optimization: as we’ve already described in the image optimization section, sticking to basic best practices goes a long way. Additionally, implement lazy loading for your images.
- Tracking: move all tracking scripts to Google Tag Manager to reduce the number of requests that pages make.
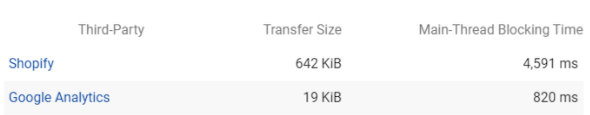
Oftentimes, scripts are preventing Shopify stores from loading fast because web browsers stop parsing page content when they encounter scripts to execute.
You can see that even the Shopify scripts can be optimized for faster execution when you run PageSpeed Insights:
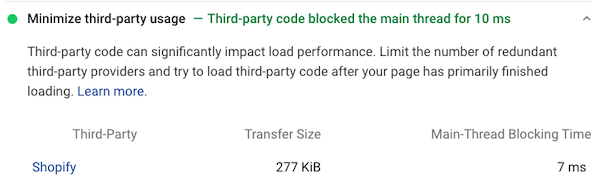
To drastically speed up a page's load time, (a) execute the script fetching in parallel to parsing, and (b) delay the script execution after the page fully loads. Use the JavaScript tag attributes async and defer to control the timing and execution of slow scripts. Read more on execution deferral here . Here's what those improvements led to:
Tools to learn about page speed improvements
There are various tools available that will analyze your pages and list what you can do to improve them. The most common ones are:
- Shopify's Online store speed report , based on Google Lighthouse performance metrics.
- Google’s PageSpeed Insights
- GTMetrics
- Pingdom
- Core Web Vitals Dashboard
Keep in mind that these tools may recommend making improvements you have no control over, since you can’t make adjustments to the Shopify infrastructure.
At the end of the day, page speed is an essential part of delivering a great user experienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more to your visitors. Check out our Core Web Vitals guide to learn more.
What we think about Shopify’s page speed capabilities
Out of the box, Shopify provides a fast hosting platform that leverages caching.
In practice, it’s usually the store owners that slow down their own stores with bloated themes, uncompressed images, and far too many apps.
Given Shopify's closed source nature, when you want to extend functionality you'll typically find you need to reach for an app/extension (either off-the-shelf or home grown) to add some functionality to your website.
These extensions often need to add CSS/JS/HTML to your website and this could impact your Page Speed and can potentially create an attack vector if you load the extensions resources via their CDNs. We'd recommend auditing your extensions impact on website performance/security before publishing.
Client-side JavaScript
Although search engines can now render JavaScript, it’s recommended that you use server-side rendering or a prerendering solution so that you can serve regular HTML to search engines to make their crawling and indexing process as smooth and quick as possible. When your website has search engines’ attention, you need to make the most of it!
Rendering javascript takes up a lot of resources, so search engines only allocate a relatively low amount of resources to it. Because of this, don’t be surprised if search engines need weeks if not months (in the case of 1,000+ products) to fully crawl and index your store.

Remember: if your content isn’t indexed, it can’t rank, and therefore you can’t get visitors via search.
Be mindful of client-side JavaScript when choosing a Shopify theme, or when you have one custom-made. Make it a priority not to rely on JavaScript rendering, so that search engines can understand what your content is about.
Most apps that add product filtering to Shopify stores rely on client-side JavaScript, but the BoostCommerce app is different – it continues to use the native Shopify grid, which doesn’t require search engines to render the JavaScript for them to “understand” what products are on the page.
Cloudflare Workers to make up for Shopify’s shortcomings
In several of the sections above we’ve mentioned that Cloudflare Workers can make up for some of Shopify’s shortcomings. For those unfamiliar with Cloudflare Workers, they’re a service provided by Cloudflare that is positioned in between Shopify (the server) and visitors and search engines (clients), allowing you to modify what content clients receive.
This sounds very technical, so let’s look at a few examples of what you can do with Cloudflare Workers:
- Adjust the robots.txt, so that you can allow selected crawl paths only and make your faceted navigation better accessible to search engines.
- Take full control of the other crawling and indexing directives, such as for example canonical URLs, robots directives, hreflang, and pagination attributes.
- Adjust the XML sitemap, so that you can include hreflang and canonical URLs.
- Collect log files, to get a better understanding of how search engines crawl your Shopify store. This is done through request chain filters at a website level, so whilst they are the same as server log files, they don’t really come from the server.
- Rewrite your URL structure, if you want to get rid of the
/products/,/collections/, or/pages/folders for instance. This however can add latency and potential complications, so we wouldn’t advise this unless you really need to change URL structures. - Modify HTTP headers, so you can return HTTP status code 410 for example.
The changing relationship between Shopify and Cloudflare creates new opportunities for store-owners to update and amend their Shopify platforms as they see fit through edge SEO practices.
Added complexity and costs
While you gain much more control over your Shopify platform using Cloudflare Workers, it does add to the complexity of your store. If something goes wrong, where did that happen? Was it an app, a theme issue, a user issue, or incorrectly configured Cloudflare Workers?
Because it’s more complex, you may need a developer to configure Cloudflare Workers — or alternatively work with Sloth , which enables you to make changes without coding. If you do choose to use Sloth or another Edge SEO tool, it’s important to consultant your development teams and align with processes were possible to mitigate and avoid risks.
If you’ve come so far that you need Cloudflare Workers to get control over parts of your store that you wouldn’t be able to control otherwise, Shopify may actually no longer be the right platform for you. We recommend looking into other platforms such as WooCommerce, Magento, and ShopWare. They may be a better fit for the requirements you have right now.
All three of them let you be successful at SEO, and we’ve even written detailed guides on Magento SEO and ShopWare SEO.
It’s also worth noting that at present, Cloudflare Workers can only be enabled by your CF account manager if you are on an Enterprise plan, which is expensive. Enabling Cloudflare Workers will also change your stack configuration, so this decision needs to be made in conjunction with your systems and infrastructure teams.
Future opportunities
Other CDNs including Akamai and Fastly have also upped their game in the JavaScript workers space. Akamai EdgeWorkers are fast becoming a capable edge solution to rival the capabilities of Cloudflare Workers, and could soon offer the same benefits to Shopify store owners.
Mohammed Aboul-Magd, Director of Product at Akamai, explained more on Akamai EdgeWorkers in this conference talk .
Fastly’s WASM solution is also developing and is currently capable of the same edge changes that Cloudflare Workers is. This was confirmed to me by Fastly’s Sara Lasseter in October 2019.
Verdict: can you be successful on Shopify?
Yes, you sure can!
While more advanced SEOs will need to harness some workarounds, theme customization, and apps, we haven’t found any issues on Shopify that prevent you from being successful in SEO with this platform.
What are your next moves now?
Once you have the technical foundation of your store set up correctly, the next step is to fill in your content – creating collections, products, regular pages, and blog articles. Once that’s done and you’re live, you need to start winning powerful and relevant backlinks.
Frequently asked questions about Shopify SEO
Is Shopify good for SEO?
Yes, but – as with any platform – you’ll have to make adjustments so the platform works like you need. Out-of-the box, without any theme customization or apps, more advanced SEOs will miss important functionality.
How do I adjust my robots.txt?
Unfortunately for more advanced SEOs, Shopify doesn’t support adjusting your robots.txt. There is a workaround though; you can use Cloudflare Workers to make adjustments to your robots.txt.
Are Shopify stores optimized for speed?
The Shopify platform itself is, but you’ll need to keep your theme clean, optimize your images, and keep apps to a minimum to make sure your store loads quickly.
How do I add SEO to Shopify?
SEO isn’t just a plugin you add to Shopify. If you want to drive organic traffic to your website, you need to have an SEO strategy in place. In this article, we do describe how to get the Shopify platform in good shape from a technical standpoint; after that, you’ll need to create relevant content and put it in all the right places, and of course: gain links from other sites to your store.



![Ross Tavendale, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/4582e266c5170a50ed33cfa56135f930db04bc1b-200x200.jpg?fit=min&w=100&h=100&dpr=1&q=95)